개요
활동에 직접 뛰어 들기 전에 먼저 얼굴 인식 기반 보안 시스템이 어떻게 작동하는지 이해합시다.
우리 시스템에서 PictoBlox는 먼저 우리의 얼굴을 감지합니다. 그러면 이미 저장된 얼굴과 일치합니다. 감지된 얼굴과 저장된 얼굴이 일치하면 Quarky는 녹색으로 표시됩니다. 그렇지 않으면 빨간색이 계속 표시됩니다.
이제 어떻게 작동하는지 알았으니 코드를 만들어 봅시다!
코딩하자!
얼굴 인식 및 시스템에 저장
먼저 시스템에서 얼굴을 감지하고 저장하는 스크립트를 만들어 봅시다. 아래 단계를 따르십시오.
- 파일에서 새로 만들기를 선택하여 새 프로젝트를 엽니다.
- 이제 Stage 팔레트에서 Backdrop 1이라는 흰색 배경을 클릭합니다.

- 그런 다음 왼쪽의 Backdrops 탭을 클릭합니다. Code와 Sounds 탭 사이에 있습니다.
- 카메라를 선택합니다. 그런 다음 얼굴 사진을 찍습니다. 미소 짓는 것을 잊지 마세요!

- 배경에 이름을 지정하십시오. 시연을 위해 Robert가 있습니다.
- 이제 스크립팅 영역으로 돌아가 Tobi 스프라이트 아이콘을 선택합니다.
- when flag clicked 블록을 스크립팅 영역에 추가합니다.
- 이제 화면 왼쪽 하단에 있는 보라색 Add Extension 버튼을 클릭합니다. 그런 다음 Face Detection 확장 프로그램을 선택하여 팔레트에 추가하십시오.
 마찬가지로 Text to Speech 확장 프로그램을 선택하여 팔레트에 추가합니다.
마찬가지로 Text to Speech 확장 프로그램을 선택하여 팔레트에 추가합니다.

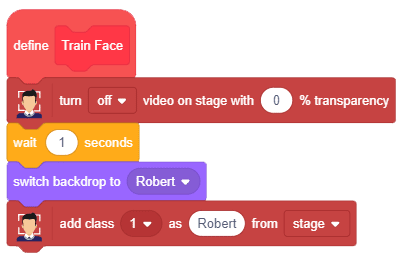
- 얼굴 감지 팔레트에서 turn () video on stage with () % transparency 블록을 추가합니다. 첫 번째 드롭다운에서 off를 선택합니다.
- Control 팔레트에서 wait () seconds 블록을 추가합니다.
- Looks 팔레트로 이동하여 switch backdrop to () 블록을 추가합니다. 드롭다운에서 이름을 선택합니다.

- 마지막으로 Face Detection 팔레트로 이동하여 class () as () from () 블록을 추가합니다. 첫 번째 드롭다운에서 1을 선택하고 두 번째에서 스테이지를 선택하고 공백에 이름을 적습니다.
시스템에 있는 얼굴과 일치하는 얼굴
이제 저장된 얼굴과 얼굴을 매칭하는 스크립트를 만들어 봅시다. 아래 단계를 따르십시오.
- My Blocks 팔레트로 이동하여 Train Face라는 블록을 만듭니다.

 참고: 모자 블록과 스택 블록의 두 가지 유형의 블록이 생성됩니다. 기본 스크립트와 연결하려는 스크립트 위에 hat 블록을 추가합니다. stack 블록은 해당 스크립트를 기본 스크립트와 연결합니다.
참고: 모자 블록과 스택 블록의 두 가지 유형의 블록이 생성됩니다. 기본 스크립트와 연결하려는 스크립트 위에 hat 블록을 추가합니다. stack 블록은 해당 스크립트를 기본 스크립트와 연결합니다. - 방금 만든 스크립트의 when flag clicked 블록을 Train Face 모자 블록으로 바꿉니다.
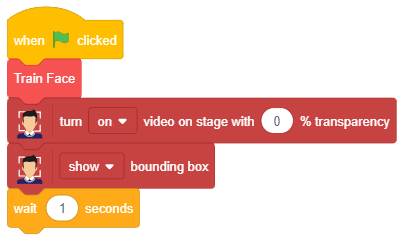
 when flag clicked 이 아래 블록 아래에 Train Face stack 블록을 놓습니다.
when flag clicked 이 아래 블록 아래에 Train Face stack 블록을 놓습니다.

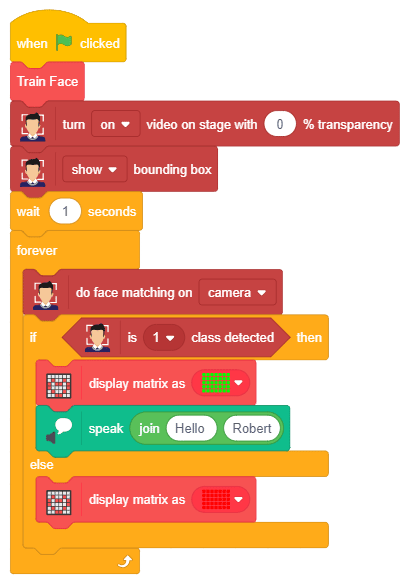
- Face Detection 팔레트에서 Train Face 모자 블록 아래 turn video () with () % transparency 블록을 추가합니다. 첫 번째 드롭다운에서 on을 선택합니다.
- Face Detection 팔레트에서 () bounding box 블록을 추가합니다.
- 다음으로 wait () seconds 블록을 사용하여 1초의 지연을 추가합니다.

- Control 팔레트에서 forever 블록을 추가합니다.
- forever 블록 내부에 Face Detection 팔레트의 do face matching on () 블록을 추가합니다. 카메라는 기본 옵션으로 설정되어 있으므로 변경할 필요가 없습니다. 이제 시스템에 저장된 카메라와 일치하는 경우 시스템에서 인사를 하도록 합니다.

- Text to Speech 팔레트로 이동하여 do face matching on () 블록 아래에 speak () 블록을 추가합니다.
- speak () 블록 내부에 Operators 팔레트의 join () () 블록을 놓습니다.
- join () () 블록의 첫 번째 공간 안에 “Hello”라고 적는다. 두 번째 공간에는 Face Detection 팔레트에서 get class of face() detected 블록을 추가합니다.
잠금/잠금 해제 상태 표시
시스템이 얼굴을 감지하고 일치시키면 잠금 해제 표시만 표시됩니다. 같은 스크립트를 만들어 봅시다. 아래 단계를 따르십시오.
시스템은 감지된 얼굴이 시스템에 저장된 얼굴과 일치하는 경우에만 잠금을 해제해야 합니다. 그에 따라 스크립트를 약간 수정해 보겠습니다.
- say 블록을 제거하고 Control 팔레트에서 do face matching on () 블록 아래에 if-else 블록을 추가합니다.
- if-else 블록의 다이아몬드 모양 공간 내부에 Face Detection 팔레트의 is () class detected 블록을 추가합니다.

- if-else 블록의 if 암 아래 Display 팔레트에서 display matrix as () 블록을 추가합니다. 녹색의 Martix를 그립니다.
- display matrix as () 블록 아래에 Text to Speech 팔레트의 speak () 블록을 추가합니다. 그 안에 join () () 블록을 놓습니다.
- join () () 블록의 첫 번째 칸에 “Hello”라고 적고, 두 번째 칸에는 이름을 적는다.
 감지된 얼굴이 저장된 얼굴과 일치하지 않으면 Quarky는 빨간색 LED를 표시해야 합니다.
감지된 얼굴이 저장된 얼굴과 일치하지 않으면 Quarky는 빨간색 LED를 표시해야 합니다. - if-else 블록의 else 팔 아래에 다른 display matrix as () 블록을 추가하고 그림과 같이 빨간색 닫힌 자물쇠를 그립니다.

마지막으로 녹색 플래그를 클릭하여 스크립트를 실행합니다.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 생성한 프로젝트를 과제로 제출합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

행운을 빕니다!




