날씨 모니터링 시스템 만들기 – 개요
날씨 모니터링 시스템을 만들려면 이해해야 할 몇 가지 개념이 있습니다. 하나씩 살펴보겠습니다.
PictoBlox에서 장소의 날씨 데이터를 얻으려면 위도와 경도를 입력해야 합니다. 자, 이것들은 무엇입니까?

- 먼저 위도를 살펴보겠습니다. 위도는 특정 장소가 적도에서 북쪽 또는 남쪽으로 얼마나 떨어져 있는지 알려주는 측정입니다. 위도는 적도와 평행한 지구 주위에 원을 형성하는 180개의 가상 선으로 도 단위로 측정됩니다. 이러한 선을 병렬이라고 합니다.
- 경도는 특정 장소가 영국의 그리니치라는 장소를 통과하는 북극에서 남극까지 그은 가상의 선에서 동쪽 또는 서쪽으로 얼마나 떨어져 있는지를 나타내는 측정입니다. 도 단위로도 측정됩니다.
위도와 경도를 모두 사용하여 지구상의 모든 장소의 정확한 위치를 찾을 수 있습니다.
특정 장소의 위도와 경도를 알아보려면 Google에서 위도와 경도를 [name of the place] 직접 입력하면 숫자를 알려줍니다.
PictoBlox에서 장소의 위도와 경도를 입력하면 온도, 습도, 기상 조건, 풍속, 일출 및 일몰 시간 등을 얻을 수 있습니다.
이제 날씨 모니터링 시스템의 스크립트를 만들어 봅시다!
코딩하자!
PictoBlox에서 스크립트를 작성하려면 아래 단계를 따르십시오.
- 이제 파일에서 새로 만들기를 선택하여 새 프로젝트를 엽니다.
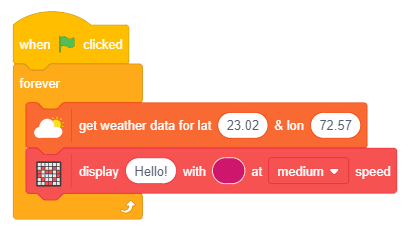
- Events 팔레트로 이동하여 스크립팅 영역에 when flag clicked 블록을 추가합니다.
- when flag clicked 블록 아래에 forever 블록을 추가합니다. 날씨 데이터를 얻으려면 먼저 Weather Data 확장을 추가해야 합니다.
- 화면 왼쪽 하단 모서리에 있는 보라색 Add Extension 버튼을 클릭합니다. 그런 다음 Weather Data 확장 프로그램을 선택하여 팔레트에 추가합니다.

- 이 확장 프로그램에서 forever 블록 안에 get weather data for lat () & lon () 블록을 추가하고 거주하는 도시의 위도와 경도를 입력합니다.
데이터 표시
이제 Quarky의 매트릭스에 데이터를 표시하기 위한 블록을 추가해 보겠습니다.
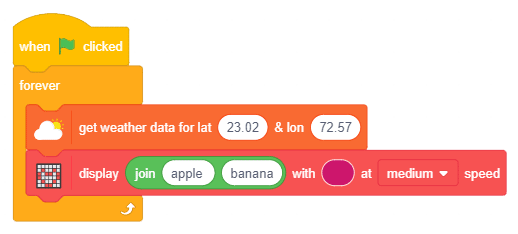
- Display 확장으로 이동하여 get weather data for lat () & lon () 블록 아래에 display () with () 블록을 추가합니다. 이 블록을 사용하여 Quarky의 매트릭스에 데이터를 표시하겠습니다.먼저 온도를 가져오겠습니다.

- display () with () 블록의 첫 번째 공간 안에 Operators 팔레트에서 join () () 블록을 추가하고 드롭다운에서 표시 색상을 진한 분홍색으로 설정하고 속도를 중간으로 유지합니다.
 join () () 블록의 첫 번째 공간에 “ T: ”라고 적습니다. 두 번째 공간에 다른 join () () 블록을 추가합니다.
join () () 블록의 첫 번째 공간에 “ T: ”라고 적습니다. 두 번째 공간에 다른 join () () 블록을 추가합니다.
- 두 번째 join () () 블록의 첫 번째 공간에 get temperature () data 블록을 추가합니다. 보시다시피 기본 온도 측정 단위는 섭씨입니다. 원하는 경우 드롭다운에서 화씨로 변경할 수 있습니다.

- 두 번째 join () () 블록의 두 번째 공간에 “ C ”라고 적는다.
- 두 번째 display () with () 블록을 추가하고 표시 색상을 녹색으로 설정합니다.
- display () with () 블록의 첫 번째 공간 안에 join () () 블록을 추가합니다.
- join () () 블록의 첫 번째 공간에 “ H: ”라고 적는다. 두 번째 공간에 다른 join () () 블록을 추가합니다.
- 두 번째 join () () 블록의 첫 번째 공간에 get humidity (%) 블록을 추가합니다. 두 번째 join () () 블록의 두 번째 공간에 “ % ”라고 적는다.

- 세 번째 display () with () 블록을 추가하고 표시 색상을 파란색으로 설정합니다.
- display () with () 블록의 첫 번째 공간 안에 join () () 블록을 추가합니다.
- join () () 블록의 첫 번째 공간에 “ W: ”라고 적습니다. 두 번째 공간에 get weather 블록을 추가합니다.
녹색 플래그를 클릭하여 스크립트를 실행합니다.

과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 생성한 프로젝트를 과제로 제출합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

행운을 빕니다!




