댄스 파티 – 개요
이전 활동에서 우리는 Quarky의 터치 핀을 사용하여 다른 음을 연주하고 따라서 우리만의 터치 기반 피아노를 만드는 방법을 배웠습니다.
이 활동에서 우리는 터치 핀을 사용하여 음표를 연주하는 것보다 훨씬 더 많은 일을 할 것입니다. Quarky의 터치 핀을 사용하여 전체 댄스 파티를 주최할 것입니다! 음악, 조명, 스프라이트의 움직임 등 파티의 다양한 측면을 제어하기 위해 터치 핀을 사용할 것입니다!
시작하자!
분위기 설정
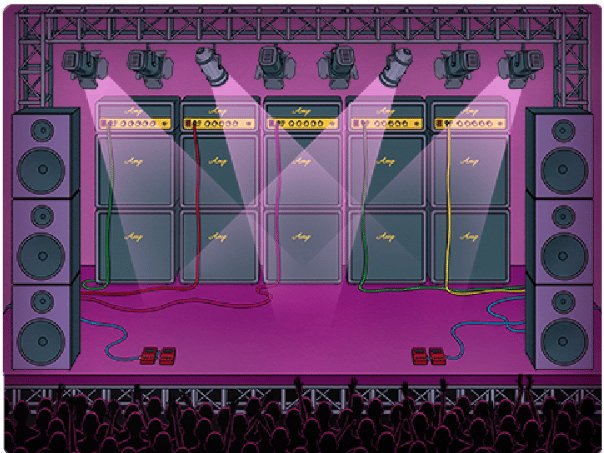
먼저 우리 파티의 분위기를 설정해 봅시다. 이를 위해 PictoBlox의 무대 배경을 변경하고 새로운 스프라이트를 추가합니다.
두 번째 강의를 다시 생각해 보면 배경은 무대의 가능한 배경이고 스프라이트 는 스크립트에 따라 작업을 수행하는 캐릭터 또는 개체라는 것을 기억할 것입니다.
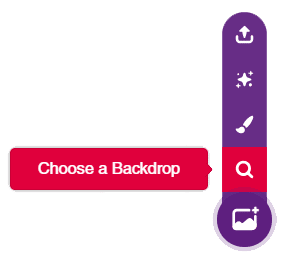
새 배경을 추가하려면 아래 단계를 따르세요.
그리고 그게 다야! 이제 춤추는 스프라이트를 추가할 차례입니다.
스프라이트 선택
스프라이트를 추가하려면 아래 단계를 따르십시오.
- Choose a Sprite 버튼을 클릭합니다.

- Cassy Dance 스프라이트를 추가합니다.

- Tobi(PictoBlox의 기본 스프라이트) 아이콘을 클릭하십시오. 그런 다음 bin 아이콘을 클릭하여 이미 선택된 항목을 삭제합니다.
잼을 펌프질하세요!
이제 분위기가 설정되고 스프라이트인 Cassy가 춤을 출 준비가 되었으니 음악을 틀어 봅시다! Quarky의 터치 센서를 사용하여 댄스 파티에서 음악을 재생하려면 아래 단계를 따르십시오.
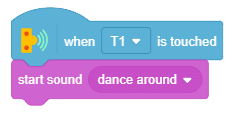
- Sensors 팔레트에서 when () is touched 블록을 스크립팅 영역에 놓습니다.
- 음악을 재생하려면 Sounds 팔레트로 이동하여 when () is touched 블록 아래에 start sound () 블록을 추가합니다. “dance around” 사운드는 드롭다운에서 기본 옵션으로 선택됩니다.

스크립트를 테스트하려면 Quarky에서 T1을 터치합니다. T1을 터치하자마자 소리가 들려야 합니다.
조명 효과
조명을 추가할 시간입니다! Quarky의 터치 센서를 사용하여 댄스 파티의 조명을 제어하려면 아래 단계를 따르십시오.
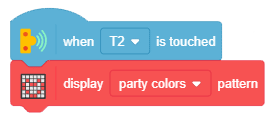
- Sensors 팔레트에서 when () is touched 블록을 스크립팅 영역에 놓습니다. T2 를 선택합니다.
- Display 팔레트에서 when () is touch 블록 아래에 display () pattern을 놓습니다.

스크립트를 테스트하려면 Quarky에서 T2를 터치합니다.
당신의 움직임을 보여주세요!
이제 스프라이트 Cassy를 춤추게 할 시간입니다! 우리는 그녀의 의상을 변경하여 그렇게 할 것입니다.
의상은 PictoBlox에서 스프라이트의 많은 모습 중 하나입니다. 의상은 애니메이션 제작에 정말 큰 도움이 됩니다. 우리는 Cassy의 춤추는 애니메이션을 만들 것입니다.
아래 단계를 따르십시오.
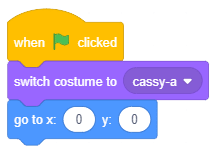
- 먼저 Events 팔레트로 이동하여 when flag clicked 블록을 스크립팅 영역에 놓습니다.
- Looks로 이동 when flag clicked 블록 아래의 when flag clicked 블록을 드롭합니다. cassy-a를 선택합니다. 이렇게 하면 코드를 실행할 때마다 Cassy가 항상 같은 단계에서 춤을 추게 됩니다.
- switch costume to () 블록 아래 Motion 팔레트에서 go to x: () y: () 블록을 추가합니다. x와 y를 “0”으로 설정합니다. 이렇게 하면 Cassy가 항상 무대 중앙에 있게 됩니다.

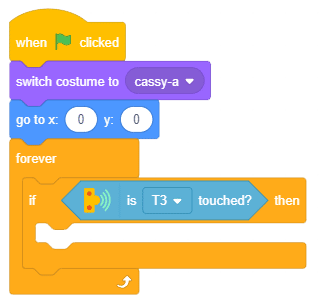
- Control 팔레트로 이동하여 go to x: () y: () 블록 아래에 forever 블록을 추가합니다. 이 블록 내부의 모든 항목은 코드를 수동으로 중지할 때까지 실행됩니다.
 참고: 이제 Quarky의 세 번째 터치 센서인 T3를 터치할 때 의상을 변경하려고 합니다. 이를 위해 먼저 센서가 터치되었는지 확인합니다. 그렇다면 의상을 변경하겠습니다.
참고: 이제 Quarky의 세 번째 터치 센서인 T3를 터치할 때 의상을 변경하려고 합니다. 이를 위해 먼저 센서가 터치되었는지 확인합니다. 그렇다면 의상을 변경하겠습니다. - Control 팔레트로 이동하여 forever 블록 안에 if 블록을 추가합니다.

- Sensors 팔레트에서 is () touched ? 블록을 if 블록의 다이아몬드 모양 공간 안에 놓습니다. 드롭다운에서 T3를 선택합니다.

- if 블록의 if 팔 아래에 있는 Looks 팔레트에서 next costume 블록을 추가합니다.
- next costume 블록 아래 Control 팔레트에서 wait () seconds 블록을 추가합니다. 대기 시간을 0.2초로 설정하려면 빈칸에 “0.2”라고 쓰십시오.
파티는 끝났다
전체 코드를 중지하려면 아래 단계를 따르십시오.
- Sensors 팔레트에서 when () is touched 블록을 스크립팅 영역에 놓습니다. T4를 선택합니다.
- Control 팔레트에서 when () is touched 블록 아래에 stop () 블록을 추가합니다. “all”이 기본 옵션으로 선택됩니다. 이렇게 하면 코드의 모든 스크립트가 중지됩니다.
이제 모든 스크립트가 준비되었으므로 녹색 플래그를 클릭하여 코드를 실행하고 즐기십시오!
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 생성한 프로젝트를 과제로 제출합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

행운을 빕니다!