Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson 4, Topic 3
In Progress
활동 2: 변수에 사용자 입력 저장
Lesson Progress
0% Complete
사용자 입력이 필요한 이유
사용자 입력은 다음과 같은 프로그래밍에서 매우 자주 사용됩니다.
- 사용자 기본 설정 저장 – 쉬움, 보통 및 어려움
- 계산기에서 – 작업이 수행될 입력 숫자를 저장합니다.
활동
스크립트에서 두 개의 사용자 입력(숫자 1 및 숫자 2)을 저장합니다. 이러한 입력은 숫자입니다. 이 숫자를 사용자에게도 보여줘야 합니다.
사용자에게 입력을 요청하는 방법은 다음과 같습니다.
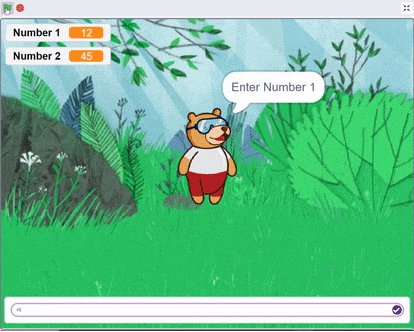
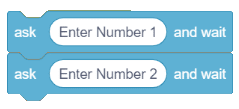
- when flag clicked 블록 아래에 ask() 및 wait 블록을 추가합니다. 이를 사용하면 스테이지 하단에 입력 상자(위에 지정된 텍스트 포함)가 추가됩니다. 사용자는 답변을 작성하고 제출한 다음 answer 블록에 저장할 수 있습니다.


- 두 개의 ask() 및 wait 블록을 추가하여 사용자에게 두 가지 입력을 요청합니다.
- 입력이 2개이고 answer 변수가 1개뿐이므로 숫자를 저장하려면 두 개의 개별 변수가 필요합니다. 따라서 각 ask() 및 wait 블록 아래에 set() to () 블록을 추가합니다.

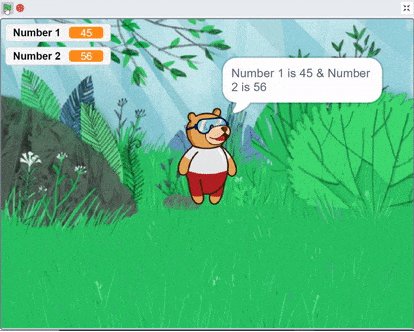
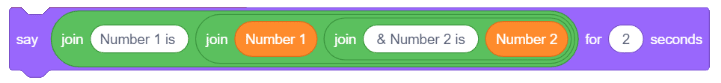
- 마지막으로, 사용자 입력을 받은 후 Tobi가 Looks 팔레트에서 say () for () seconds 블록과 Operators 팔레트에서 3개의 join () () 블록을 사용하여 Number 1 is () & Number 2 is ()라고 말하게 합니다.

- 최종 스크립트는 아래와 같습니다.

그리고 끝났습니다. 당신은 이것에 꽤 능숙해지고 있습니다! 몇 가지 복잡한 주제로 넘어 갑시다.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!