Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson 11, Topic 2
In Progress
활동 2: 고스트 컨트롤
Lesson Progress
0% Complete
마지막 항목에서 총알을 발사하는 스크립트를 만들었습니다.

우리는 같은 프로젝트를 계속하고 스크립트를 추가하여 유령을 추가하고 게임을 마무리합니다.

우리는 두 개의 스크립트를 작성할 것입니다:
- 여러 유령을 만드는 첫 번째
- 두 번째는 그들에게 행동을 할당하는 것입니다.

고스트 스프라이트가 선택되어 있는지 확인하십시오.
여러 고스트 만들기
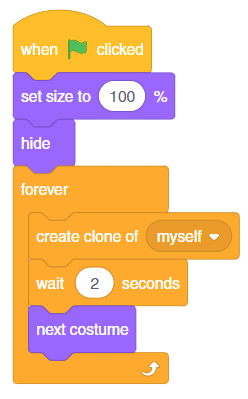
- when flag clicked 블록을 끌어다 놓습니다.
- when green flag clicked 블록 아래의 LookS 팔레트에서 set size to () % 블록을 추가합니다. 크기를 100%로 설정합니다.
- 시작할 때 글머리 기호를 숨기려면 hide 블록을 추가하세요.
- forever 블록을 끌어다 놓습니다.
- 그 안에 next costume 블록을 끌어다 놓습니다. 그런 다음 복제본을 만듭니다.
- wait () seconds 블록을 추가하고 시간을 2초로 설정합니다.

고스트에 작업 할당
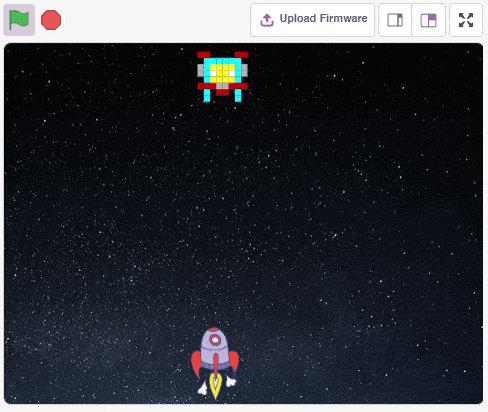
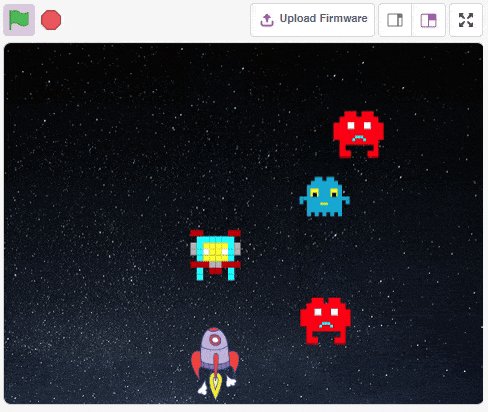
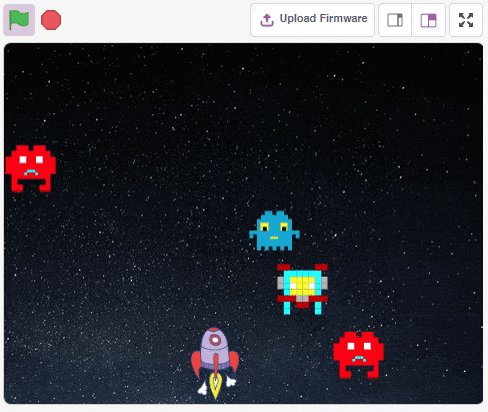
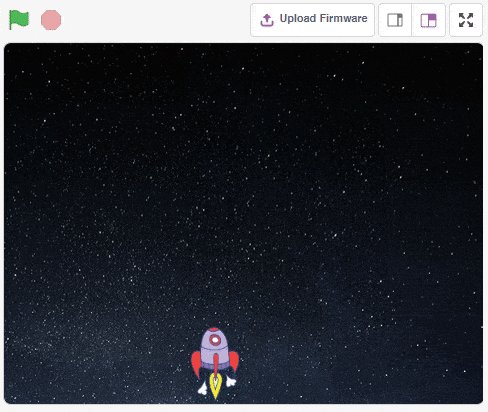
유령은 무대 상단에서 무작위로 나타나 무대 하단에 도달하거나 격추시킬 때까지 점차 아래로 이동해야 합니다. 총알에 맞으면 사라져야 합니다. 그러나 그들 중 하나라도 우리 로켓선에 닿으면 게임이 중지됩니다!
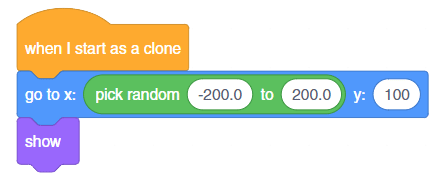
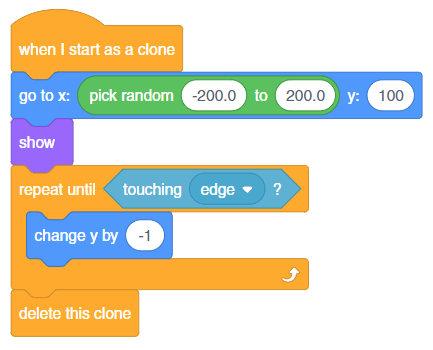
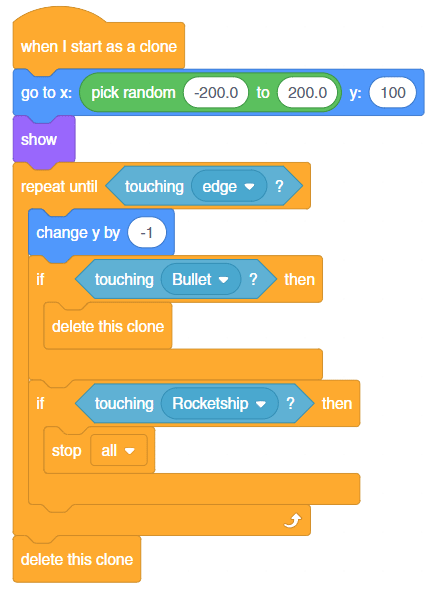
- when I start as a clone 블록을 끌어다 놓습니다.
- go to x () y () 블록을 추가하여 고스트의 위치를 설정합니다. 첫 번째 공간의 Operator 블록에서 pick random() to () 블록을 추가하고 값을 -200에서 200으로 설정합니다. y에 100을 씁니다.
- Looks 팔레트에서 쇼 블록을 추가합니다.
 이렇게 하면 무대에서 유령이 임의의 위치에 나타납니다.
이렇게 하면 무대에서 유령이 임의의 위치에 나타납니다.

- repeat until 블록을 드래그 앤 드롭하여 총알의 이동 시간을 결정합니다. 스테이지 하단에 도달할 때까지 아래로 이동해야 합니다. 매번 아래쪽으로 이동하려면 y 좌표를 -1단계씩 변경해야 합니다.


- 총알이 닿았을 때 복제본을 삭제하려면 블록을 추가하십시오.
- Rocketship을 터치하면 프로그램을 중지하는 블록을 추가합니다.
스크립트가 완료되었습니다.

게임을 실행하고 즐기십시오.

과제
다음 주제로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!

