Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson Progress
0% Complete
마지막 세션에서 딱정벌레를 이동하는 스크립트를 만들었습니다.

거기에서 스크립트를 계속할 것입니다.
환경 감지
이제 딱정벌레를 미로 끝까지 안전하게 데려가기 위한 스크립트를 작성할 시간입니다. 아래 단계에 따라 스크립트를 작성하십시오.

딱정벌레의 스프라이트가 선택되었는지 확인합니다.
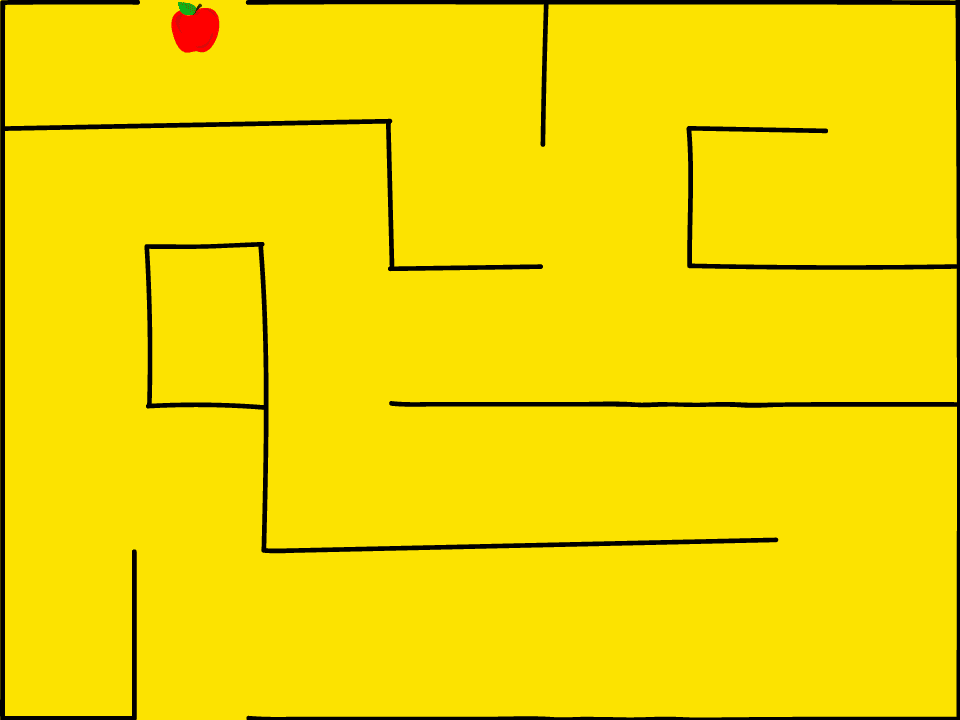
- 먼저 배경 라이브러리에서 Maze 배경을 추가합니다.


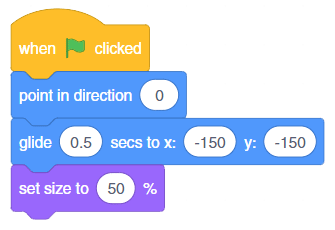
- Events 팔레트로 이동하여 스크립팅 영역에서 when flag clicked 블록을 추가합니다.
- Motion 팔레트에서 when flag clicked 블록 아래에 있는 point in direction() 블록을 끌어다 놓습니다.
- 그런 다음 glide () secs to x: () y: () 블록을 끌어다 놓고 secs를 0.5로, x를 -150으로, y를 -150으로 설정합니다. x 및 y 값은 딱정벌레의 초기 위치 좌표입니다.
- 딱정벌레의 크기를 조정하려면 Looks 팔레트에서 set size to () % 블록을 끌어다 놓습니다.


- 딱정벌레가 경계에 닿는지 여부를 추적하고 싶기 때문에 다음에 무엇을 작성하든 계속 실행되어야 합니다. 따라서 forever 블록을 끌어다 놓습니다.
- forever 블록 내부의 if 블록과 if 블록 공간 내부의 Sensing 팔레트에서 touch color()? 블록을 끌어다 놓습니다. 이 블록은 딱정벌레가 경계에 닿는지 확인하는 데 도움이 됩니다. 드롭다운에서 경계 색상을 선택합니다.


- 딱정벌레가 경계에 닿을 때마다 초기 위치로 돌아가야 하며 끝에 안전하게 도달하면 즉, 빨간색에 닿으면 게임이 중지됩니다. 이를 위해 stop() 블록을 사용합니다.

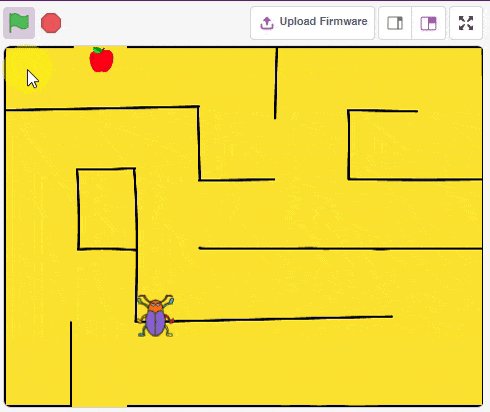
놀자!

과제
다음 주제로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!

