Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson 9, Topic 1
In Progress
활동 1: 딱정벌레에게 움직임 주기
Lesson Progress
0% Complete
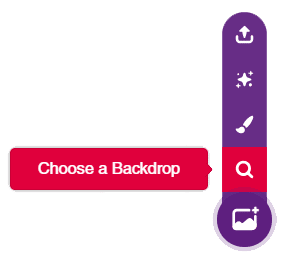
무대 설정
먼저 환경을 설정해 봅시다. 단계를 따르십시오.

무대가 모두 준비되었습니다.
딱정벌레 운동
딱정벌레에 대한 스크립트를 작성해 봅시다. 키보드의 화살표 키를 사용하여 제어하기 때문에 딱정벌레는 키를 누르는 방향으로 이동해야 합니다. 시작하자!
- 딱정벌레가 방향을 가리키도록 하려면 Motion 팔레트에서 point in direction () 블록을 사용합니다. 스크립팅 영역에 드래그 앤 드롭하고 빈칸에 0을 씁니다. 0은 위쪽 방향(미로의 끝)에 해당합니다.
- 딱정벌레를 이동하려면 direction(0) 블록의 지점 아래에 있는 move () steps를 드래그 앤 드롭합니다. 이제 이 블록을 클릭하십시오. 딱정벌레는 10보 앞으로 이동합니다.
- Sensing 팔레트에서 key () pressed? 블록을 드래그 앤 드롭하고 드롭다운에서 up arrow를 선택합니다.
- 위쪽 화살표 키를 누를 때만 딱정벌레가 위로 이동하도록 하려면 Control 팔레트의 if 블록을 사용합니다.
- if 블록의 공간 안에 key () pressed? 블록을 놓습니다. point in direction () 및 move () steps 블록을 C 모양 안에 배치합니다.

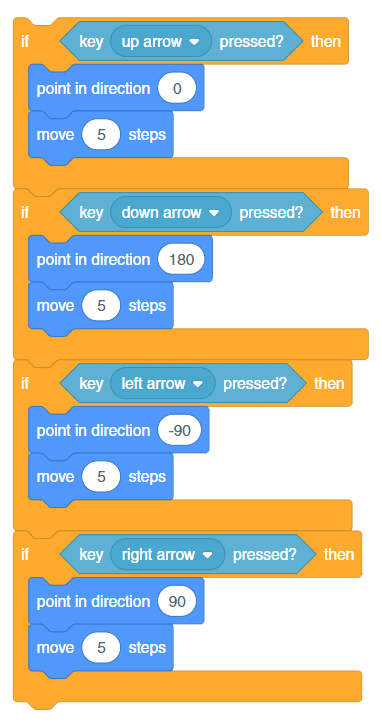
- 아래, 오른쪽 및 왼쪽 방향에 대한 스크립트를 작성하는 단계는 위의 경우와 유사합니다. 따라서 각 블록을 드래그 앤 드롭하는 대신 위에 표시된 스크립트를 마우스 오른쪽 버튼으로 클릭하여 복제하고 key () pressed? 및 point in direction () 블록에서 상태를 변경하면 됩니다. ‘ 아래쪽 화살표 ‘의 경우 방향을 180으로 설정합니다. ‘ 오른쪽 화살표 ‘는 방향을 90으로 설정합니다. ‘ 왼쪽 화살표 ‘는 방향을 -90으로 설정합니다.
- 이제 모든 if 블록을 함께 쌓으십시오.

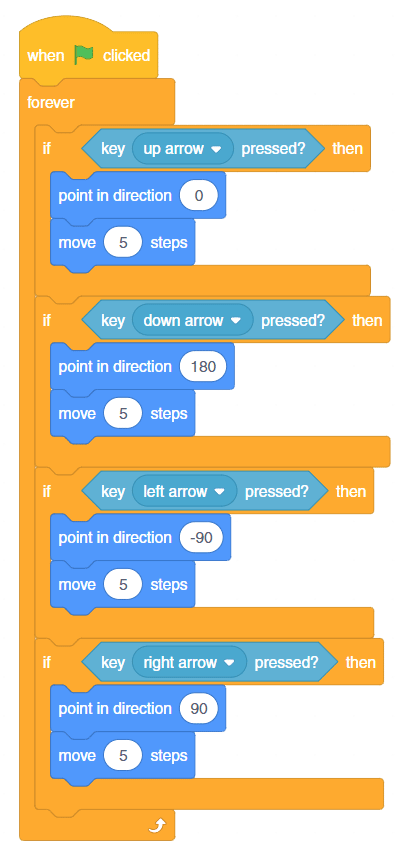
- 스크립트 위로 forever 블록을 드래그 앤 드롭하여 지속적으로 실행합니다.
- 마지막으로 when flag clicked 블록을 추가하여 스크립트를 완성합니다.

스크립트를 테스트하려면 녹색 플래그를 클릭하십시오. 화살표 키를 누르면 딱정벌레가 움직여야 합니다.