Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson Progress
0% Complete
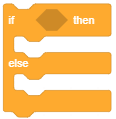
if () then else 블록
if () then else 블록은 지정된 조건이 참인지 여부를 확인합니다. 조건이 참이면 첫 번째 C 내부( if 팔 아래)에 있는 코드가 실행됩니다. 그런 다음 스크립트가 계속됩니다. 조건이 거짓이면 두 번째 C( else 팔 아래) 내부의 코드가 실행됩니다. (if () then 블록과 달리).
활동
실제로 작동하는 것을 볼 수 있는 스크립트를 만들어 봅시다. 마우스 커서를 클릭할 때마다 Tobi가 마우스 커서 쪽으로 이동하도록 하는 스크립트를 만들 것입니다. 클릭하지 않을 때는 중앙의 기본 위치로 돌아가야 합니다.
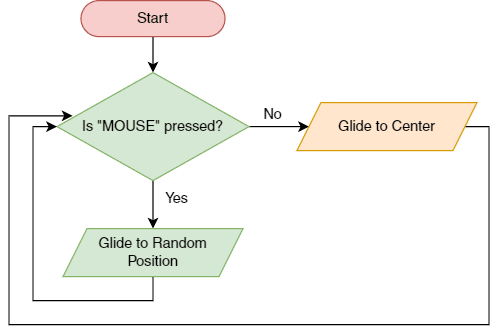
순서도

암호
아래 단계에 따라 스크립트를 만드십시오.
- if-else 블록을 추가하고 if 팔의 공간에 mouse down? 블록을 배치합니다.

- 그것이 사실이라면 Tobi는 마우스를 향해 활공해야 합니다. 따라서 glide () secs to x: () y: () 블록을 추가하고 마우스 x 와 마우스 y를 각각의 공백에 배치합니다.

- 조건이 거짓이면 중앙에 위치합니다. 이렇게 하면 또 다른 glide () secs to: () y: () 블록을 배치하고 x 및 y 값을 0으로 설정합니다.
- 스크립트를 계속 실행하려면 forever r 블록을 추가하십시오.
- when flag clicked 블록을 추가하여 스크립트를 실행합니다.

- 완료되면 깃발을 클릭하고 마우스를 누릅니다.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 스크래치 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!