Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson 5, Topic 3
In Progress
활동 2: 변의 수를 입력하여 도형 그리기
Lesson Progress
0% Complete
3과에서는 개별 도형을 그리기 위한 개별 스크립트를 만들었습니다. 어떤 모양이든 그릴 수 있는 것을 만들 수 있다면 어떨까요?
연산자를 사용하면 가능합니다! 해보자:
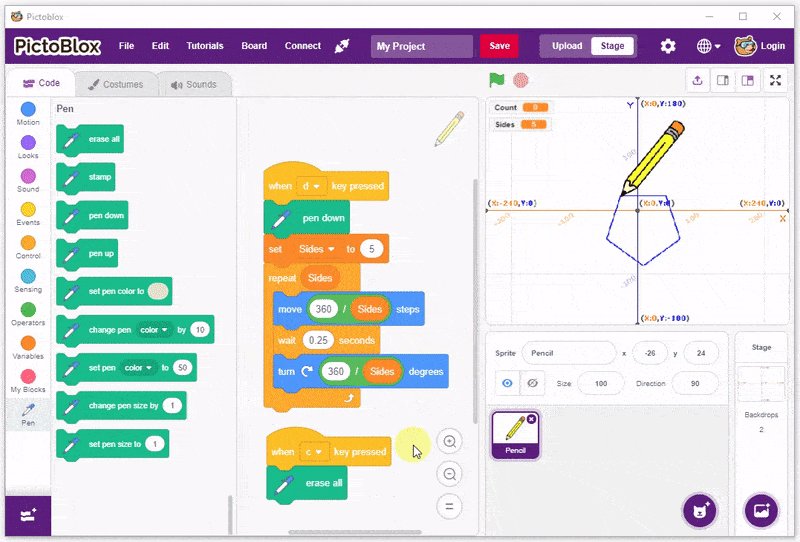
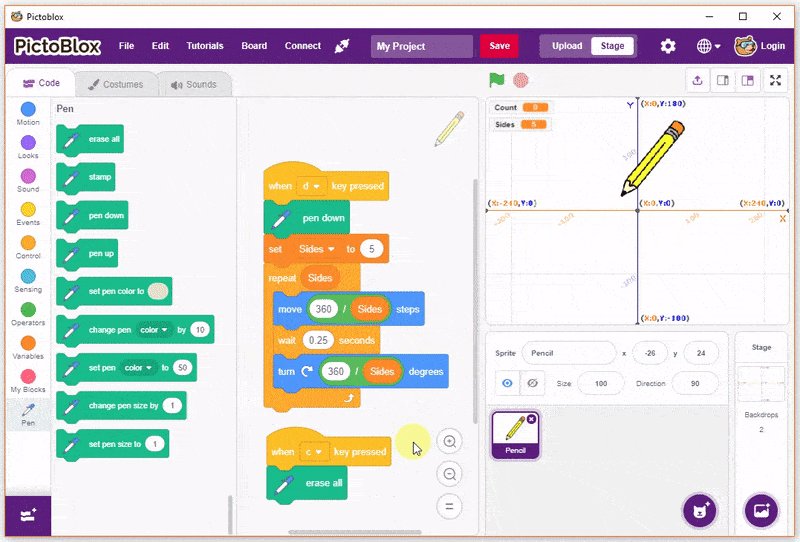
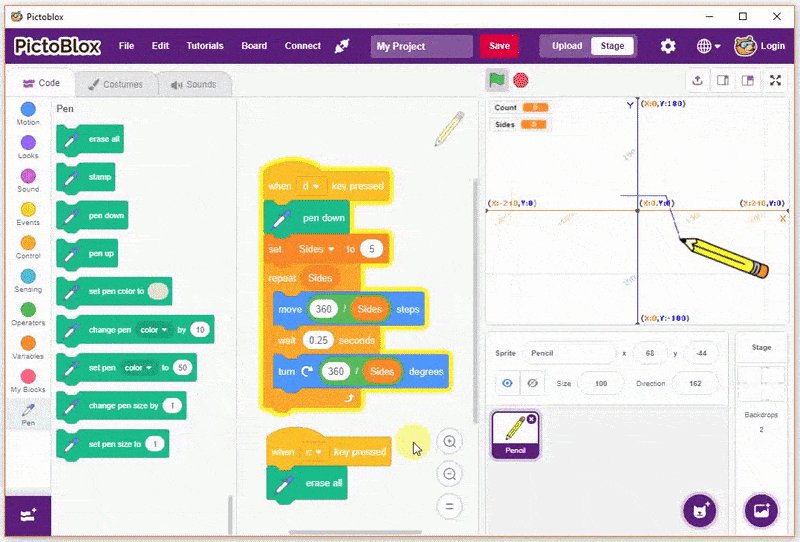
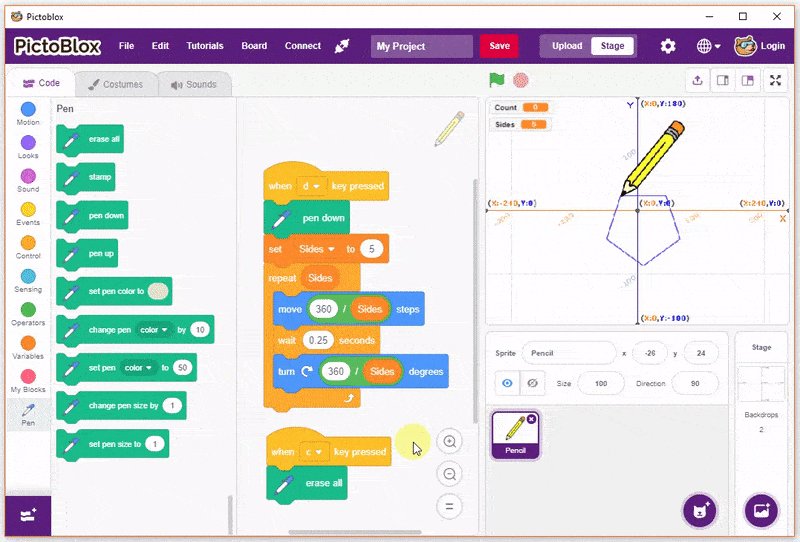
- 펜 스프라이트를 가져오고 배경을 설정합니다.

- 펜의 중심을 펜촉에 맞춥니다.

- 다음으로 Sides라는 변수를 만들고 입력값을 5로 설정합니다.
- 그런 다음 repeat 블록을 추가하고 Sides 변수 블록을 repeat 블록 공간 안으로 끌어다 놓습니다. 공간에 Sides 변수 블록을 배치하면 반복 블록이 그 안의 스크립트를 Sides 값만큼 반복하게 함을 나타냅니다.
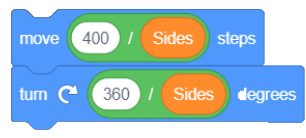
- 이제 각도 값을 결정해야 합니다. () / () (나누기 연산자) 블록과 Sides 변수 블록을 사용하여 이 수식을 작성합니다. Operators 팔레트를 클릭하고 () / () 블록을 move () steps 블록 공간 안에 끌어다 놓습니다. 공식에 따르면 400을 도형의 변의 수로 나누어야 합니다. 따라서 () / () 블록의 왼쪽 공간에는 400을 쓰고 오른쪽 공간에는 Sides 블록을 끌어다 놓습니다.
- 그런 다음 Motion 팔레트에서 turn clockwise () degrees 블록을 드래그 앤 드롭하고 6단계를 반복합니다.

- 이제 Control 팔레트로 이동하여 move () steps 아래에 wait () secs 블록을 추가합니다. 시간을 0.1초로 설정합니다.
- when (d) key clicked 블록을 추가하여 스크립트를 완성하십시오.
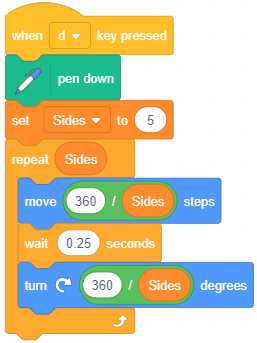
다음은 전체 스크립트입니다.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다. 과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!