Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson 4, Topic 2
In Progress
활동 1: 변수를 사용하여 스프라이트의 위치 추적
Lesson Progress
0% Complete
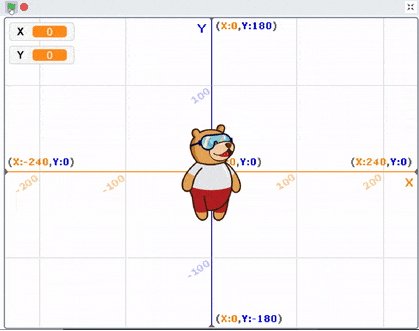
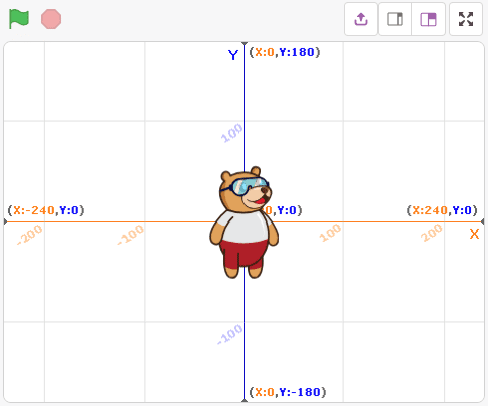
이 활동에서는 키보드의 위쪽, 왼쪽, 아래쪽 및 오른쪽 화살표 키를 사용하여 Tobi의 위치 변화를 추적합니다. 변수를 사용하여 그의 X 및 Y 위치를 추적합니다.
코딩
아래 단계를 따르십시오.
- PictoBlox를 열고 새 파일을 만듭니다.
- 코딩 환경을 Block Coding으로 선택합니다.
- 두 개의 변수 X 및 Y를 만듭니다. 각각 Tobi X 및 Y 위치에 사용합니다.
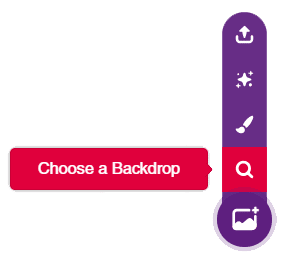
- 배경을 Xy-Grid로 변경하여 위치를 시각화합니다.


- when flag clicked 블록을 추가하여 스크립트를 시작합니다.
- 다음으로 set () to () 블록을 사용하여 X 및 Y 변수를 0으로 설정하여 X 및 Y 위치를 0으로 설정합니다.
- 이제 when flag clicked 블록 아래에 forever 블록을 추가합니다.
- 그런 다음 Motion 팔레트에서 go to x:() y:() 블록을 추가하고 그림과 같이 그 안에 X 및 Y 변수 블록을 끌어다 놓습니다. 이렇게 하면 Tobi의 위치가 X와 Y의 현재 값으로 설정됩니다.
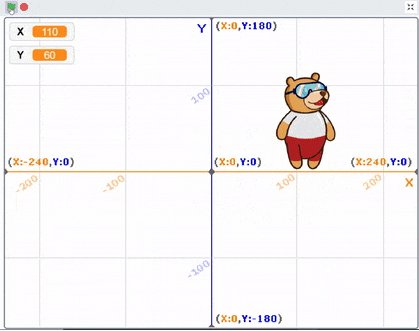
 이제 Tobi가 움직이고 그의 위치를 추적하게 하려면 X와 Y의 값을 변경해야 합니다. 어떻게 해야 할까요? 방법은 다음과 같습니다.
이제 Tobi가 움직이고 그의 위치를 추적하게 하려면 X와 Y의 값을 변경해야 합니다. 어떻게 해야 할까요? 방법은 다음과 같습니다. - 왼쪽으로 이동하려면 왼쪽 키를 누를 때마다 X를 -10씩 변경합니다. Events 팔레트에서 when () key pressed 블록을 추가하고 change () by () 블록을 사용하여 X를 -10만큼 변경합니다.

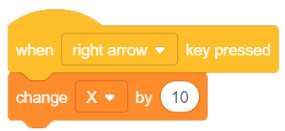
- 오른쪽으로 이동하려면 오른쪽 키를 누를 때마다 X를 10씩 변경합니다. 위의 단계를 반복하고 모자 블록의 드롭다운에서 right arrow key를 선택하고 change () by () 블록에서 X를 10씩 변경합니다.

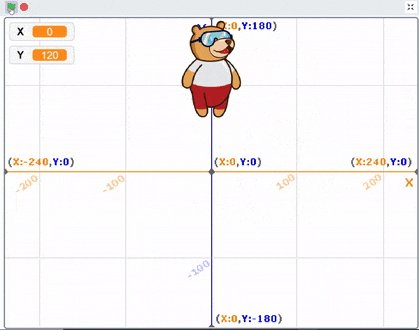
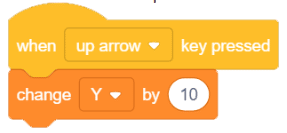
- 위로 이동하려면 위쪽 키를 누를 때마다 Y를 10씩 변경합니다.

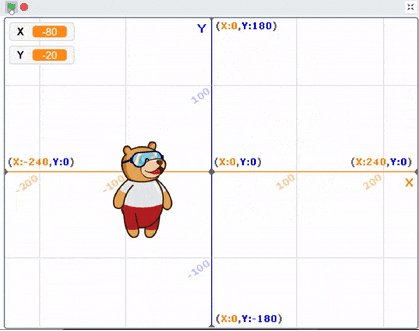
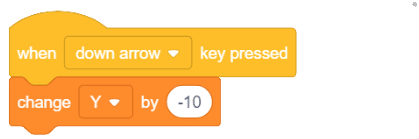
- 오른쪽의 경우 아래쪽 키를 누를 때마다 Y를 -10씩 변경합니다.

- 이제 스크립트를 실행하고 즐기십시오.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
이 활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다. 과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!