Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson Progress
0% Complete
수동으로 사각형 만들기
정사각형을 만들려면 다음 단계를 따르세요.
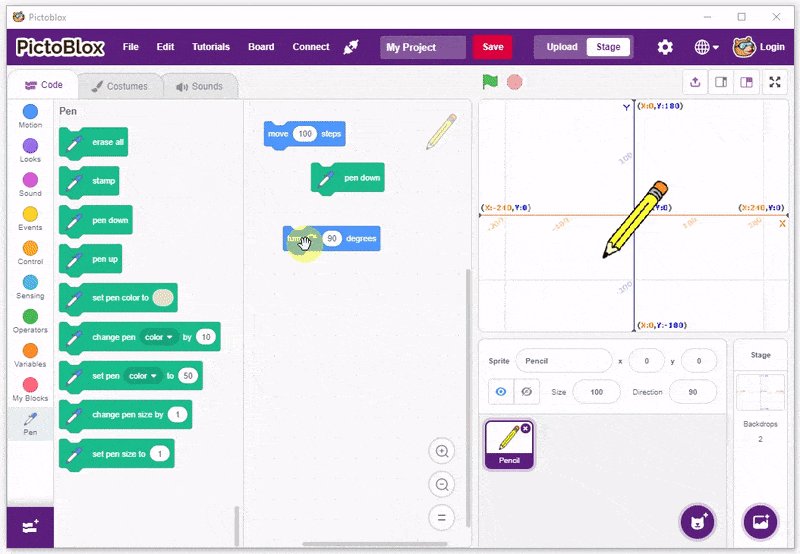
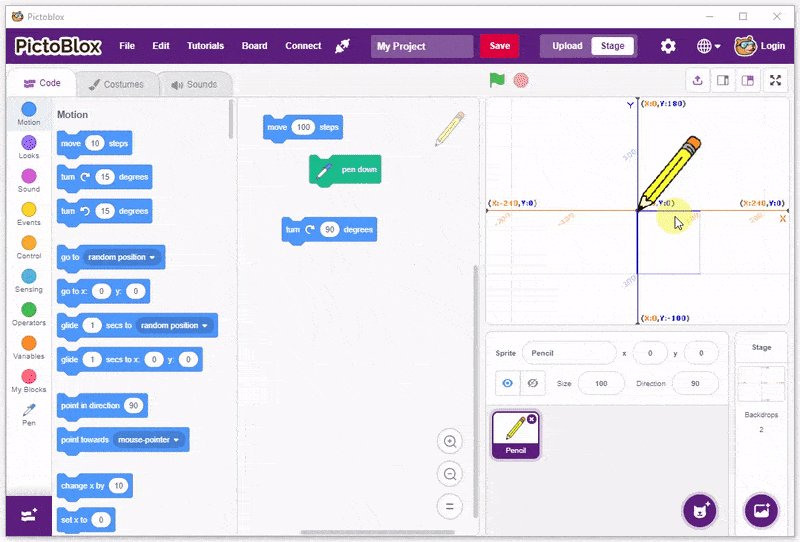
- 마지막 주제의 스크립트에서 계속하십시오.
- pen down 블록을 클릭합니다.
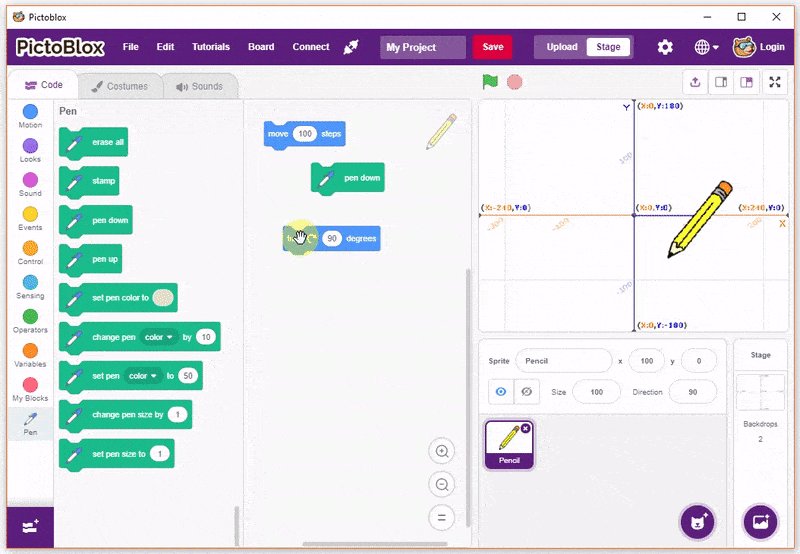
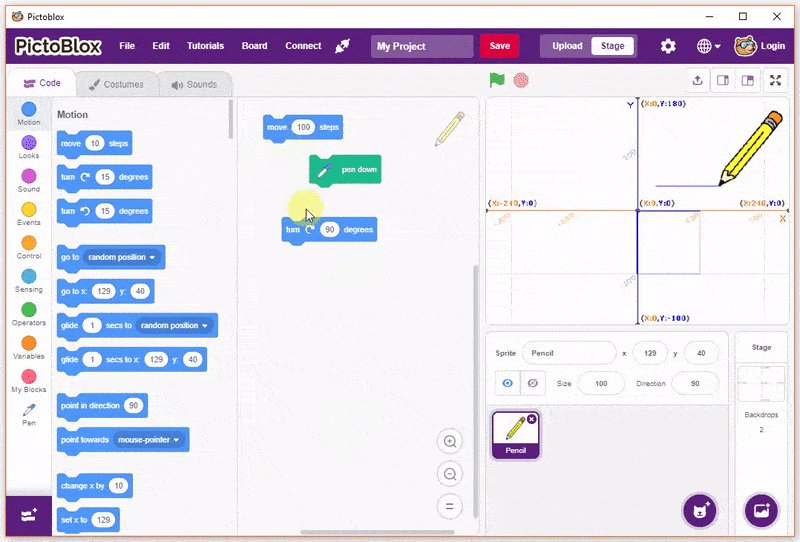
- 그런 다음 move 100 steps 블록을 클릭합니다.
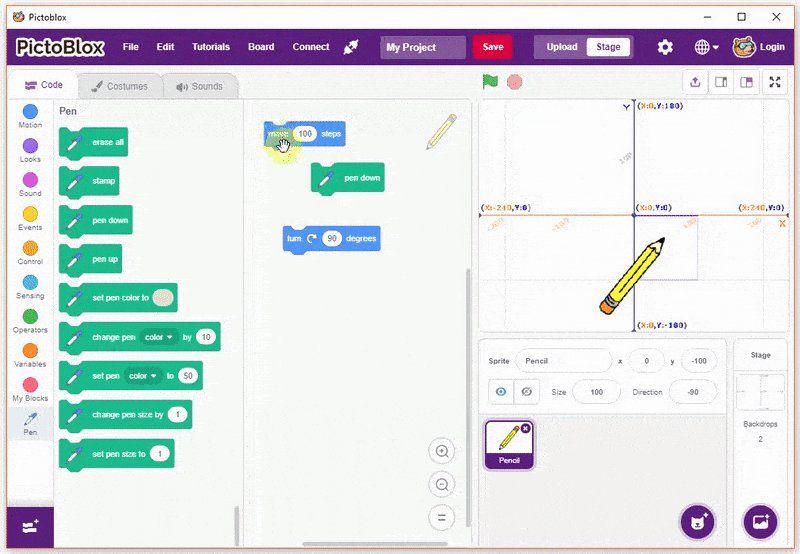
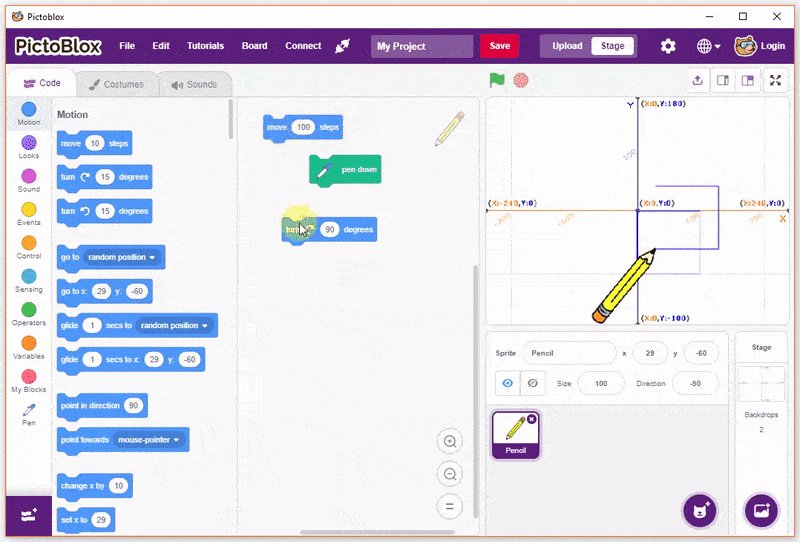
- 그런 다음 turn clockwise 90 degrees 블록을 클릭합니다.
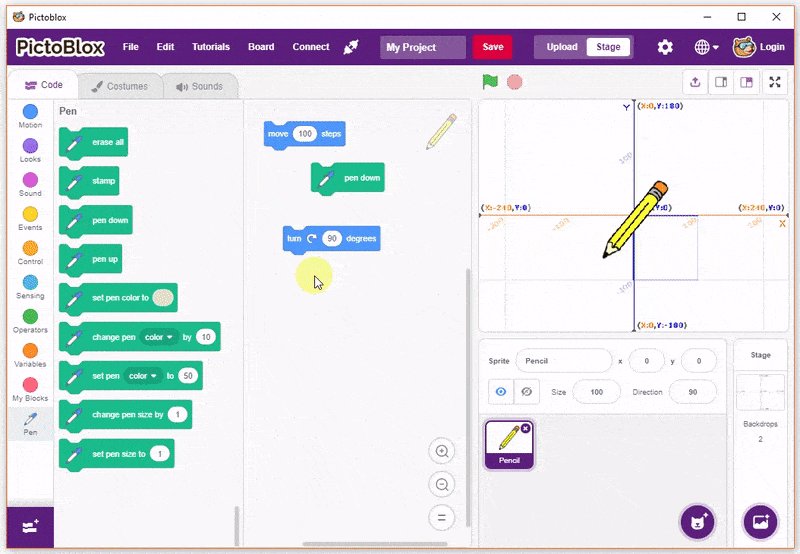
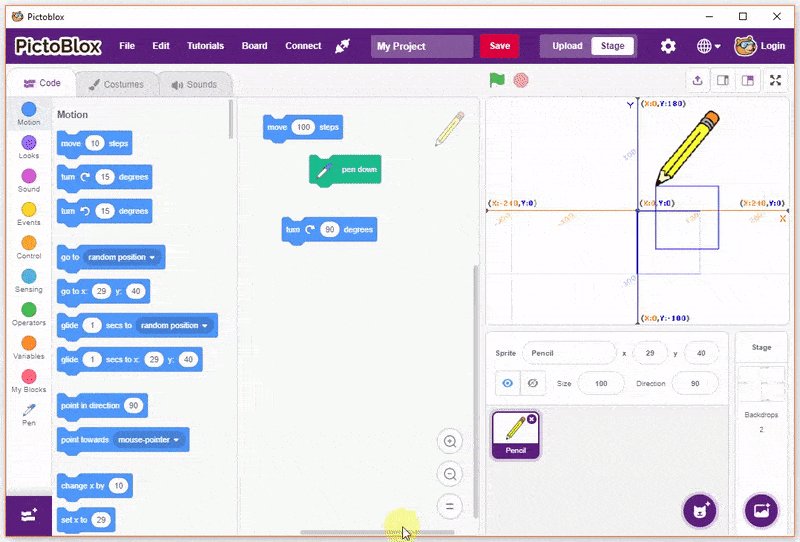
- 2단계와 3단계를 세 번 더 반복합니다.
형태 편집
- Costumes 탭을 클릭하면 왼쪽의 형태 영역에 연필이 표시됩니다.
- 편집기의 한쪽 끝을 클릭하고 형태 위로 마우스를 드래그하여 전체 형태를 선택합니다. 연필이 강조 표시됩니다. 이제 연필을 움직일 수 있습니다.
- 연필을 클릭하고 연필 끝이 편집기의 가운데 점과 겹치도록 드래그합니다. 정렬한 후 연필에서 손을 뗍니다.
일단 그렇게 하면 스테이지에서 이제 선이 연필 끝에 있는 것을 볼 수 있습니다. 성공!
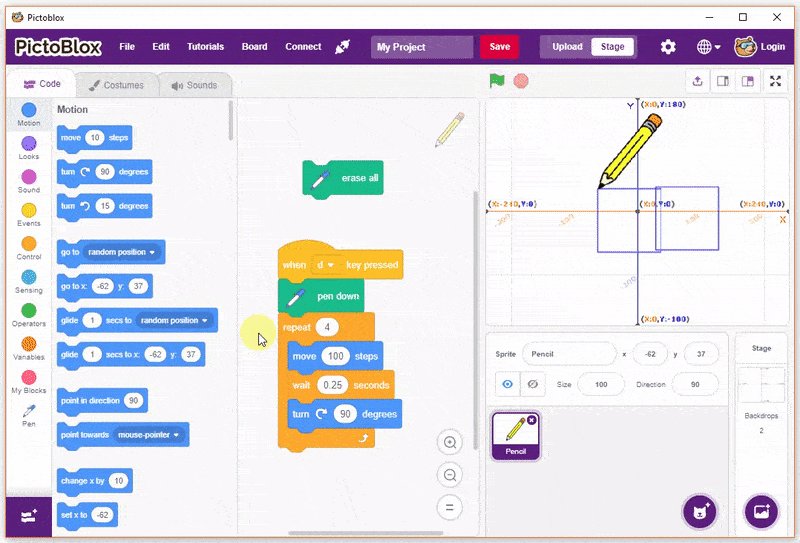
스크립트를 사용하여 사각형 만들기
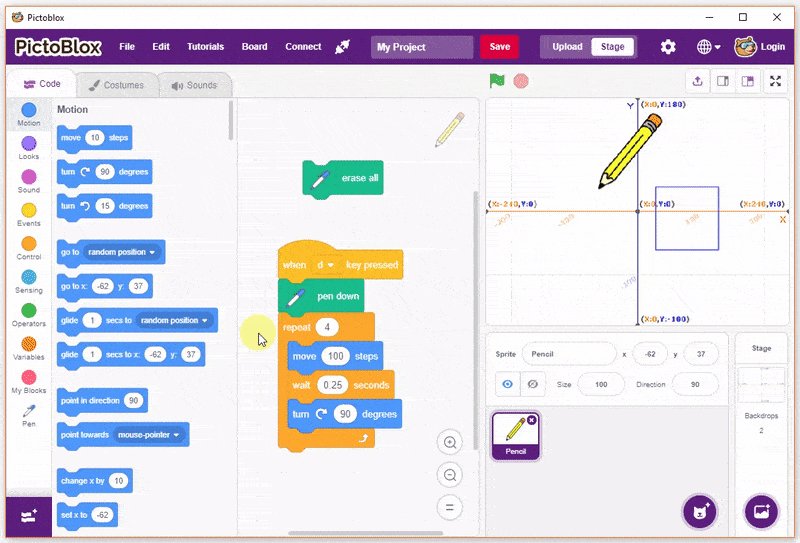
- 이제 블록을 모두 쌓아 사각형을 그리는 스크립트를 만들어 봅시다.
- 사각형을 그리려면 3개의 블록을 각각 4번 클릭해야 했습니다. 동일한 작업을 수행하는 스크립트를 만들려면 주어진 순서대로 3개의 블록을 모두 4번 추가해야 합니다!

- 이제 수정된 스크립트를 클릭하면 연필이 움직이며 사각형의 한 면을 하나씩 그리는 것을 볼 수 있습니다.

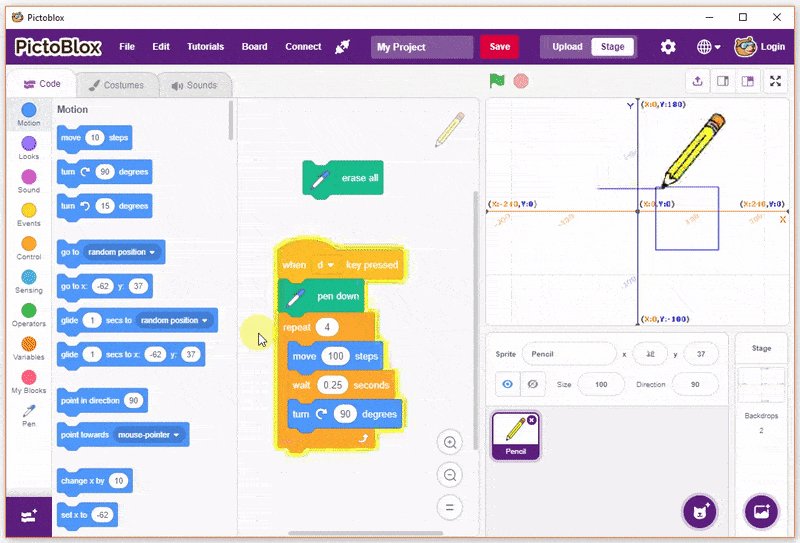
- repeat 블록을 사용하여 이 모든 것을 단순화할 수 있습니다. 3 블록 주위에 추가하고 공간에 4를 쓰십시오.
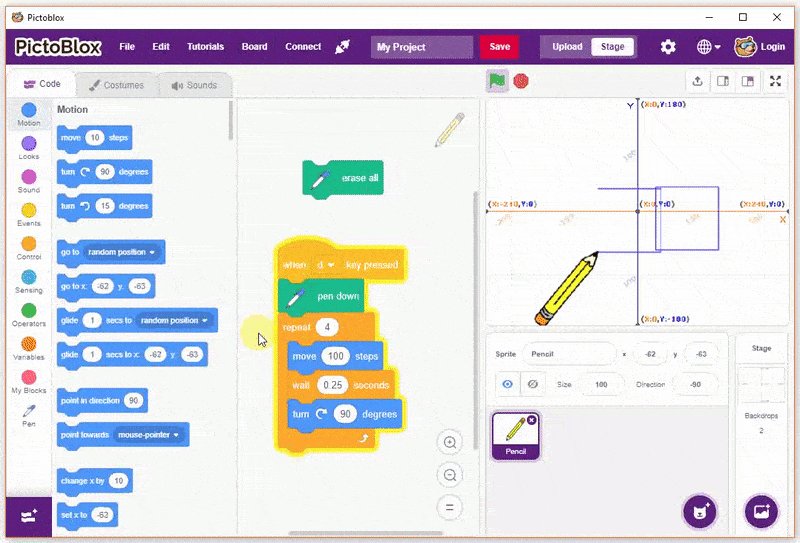
- 반복 블록 위에 pen down 블록을 배치하여 사각형을 그리고 when () key pressed 블록을 전체 스크립트 위에 배치합니다. 그게 다야.


그리고 당신의 광장이 준비되었습니다! 파일을 Square로 저장합니다.

펜 스프라이트의 형태를 편집할 수 있습니다.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
이 활동에서 작성한 PictoBlox 프로그램을 웹 사이트에 업로드해야 합니다. 과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!