Back to Course
프로그래밍 입문
0% Complete
0/0 Steps
-
시작하기수업 1: PictoBlox 소개5 Topics|1 Quiz
-
수업 2: 배경, 형태 및 애니메이션3 Topics|1 Quiz
-
수업 3: 도형 그리기3 Topics|1 Quiz
-
기본 코딩 개념수업 4: 변수 - 멀티태스커3 Topics|1 Quiz
-
수업 5: 산술 연산자3 Topics
-
수업 6: 조건문3 Topics
-
수업 7: 논리 연산자3 Topics
-
수업 8: 루프3 Topics
-
게임수업 9: 미로 속의 딱정벌레2 Topics
-
수업 10: 우주 전투 게임 - 파트 12 Topics
-
수업 11: 우주 전투 게임 - 파트 22 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트 - 프로그래밍
Lesson 2, Topic 3
In Progress
활동: PictoBlox에서 애니메이션 만들기
Lesson Progress
0% Complete
일련의 이미지가 빠르게 변화하고 반복적으로 움직임을 만들어내면 애니메이션이 생성됩니다.
이 활동에서는 Tobi를 걷게 할 것입니다.
- 배경 주제에서 스크립트를 계속 진행하겠습니다.
- 1강에서 만든 토비워킹 스크립트를 생성합니다.
 하나의 프로그램에서 둘 형태의 스크립트를 동시에 실행할 수 있습니다.
하나의 프로그램에서 둘 형태의 스크립트를 동시에 실행할 수 있습니다.
- 스프라이트의 형태를 변경하기 위해 PictoBlox에는 Look 탭에서 사용할 수 있는 switch costume to () 블록이 있습니다.

- Tobi의 걷는 애니메이션을 다음 두 형태 Tobi 간에 전환하려면:
- 토비 워킹 1
- 토비 워킹 2
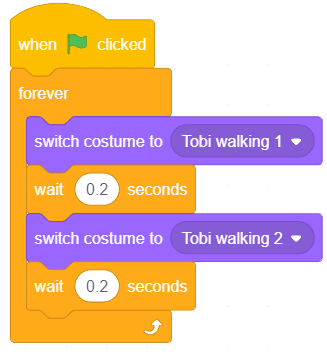
- 아래에 표시된 스크립트를 작성하십시오. 언급된 팔레트에서 사용된 블록을 찾을 수 있습니다.
- 애니메이션을 시작하려면 녹색 깃발을 클릭하십시오.

- Tobi가 천천히 형태를 변경한다고 생각되면 지연을 변경하여 속도를 변경할 수 있습니다. 0.1, 0.2 및 0.5 초로 변경해 보십시오.
위의 값 중 어느 것이 가장 적절하다고 생각하십니까? - Tobi가 Stage의 한쪽 끝에서 다른 쪽 끝으로 걷게 하려면 이전 단원에서 만든 스크립트를 만듭니다.
첫 번째 애니메이션 제작을 축하합니다! 재미있었지, 그렇지? 이제 코스를 진행합시다.
Animating Tobi라는 이름으로 파일을 저장합니다 .
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
이 활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다. 과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!