Lesson Progress
0% Complete
어떤 조치를 취할 준비가 되셨습니까? Tobi를 걷게 하는 작은 스크립트를 만들어 봅시다.

코딩하자
아래 단계를 따르십시오.
- PictoBlox에서 새 파일을 작성하십시오.
- Windows, macOS 또는 Linux에서 작업하는 경우 다음 단계를 따르십시오.
- PictoBlox를 열고 새 파일을 만듭니다.

- 코딩 환경을 Block Coding으로 선택합니다.

- PictoBlox를 열고 새 파일을 만듭니다.
- Android 또는 iPhone에서 작업하는 경우 다음 단계를 따르십시오.
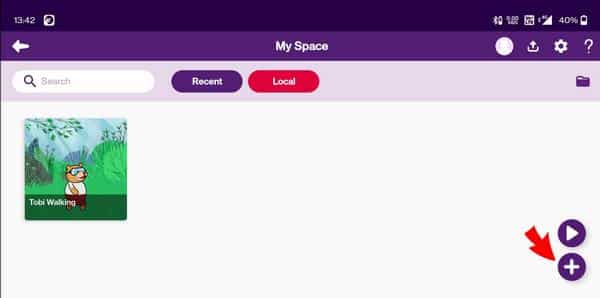
- PictoBlox 앱을 열고 홈 화면에서 My Space 탭을 선택합니다.

- + sign를 클릭하여 새 파일을 만듭니다.
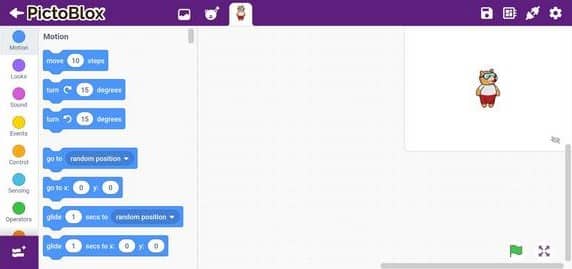
 새 파일은 이렇게 생성되어야 합니다.
새 파일은 이렇게 생성되어야 합니다.

- PictoBlox 앱을 열고 홈 화면에서 My Space 탭을 선택합니다.
- Windows, macOS 또는 Linux에서 작업하는 경우 다음 단계를 따르십시오.
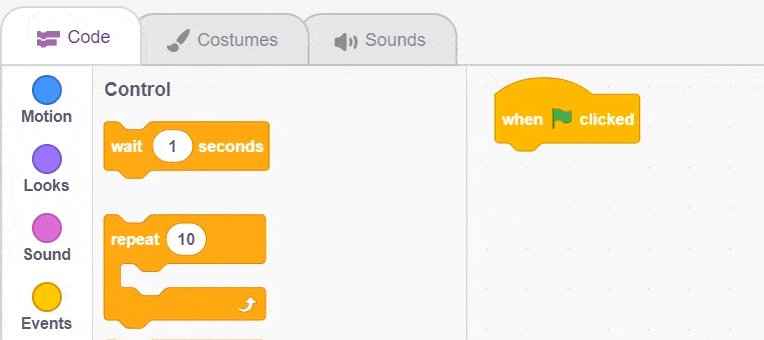
- Events 팔레트를 열고 when flag clicked 블록을 스크립팅 영역으로 끌어다 놓습니다. when the flag-clicked 블록은 hat 블록이라는 특별한 유형의 블록입니다. 스크립트를 시작하는 데 사용됩니다. 이 특정 모자 블록을 사용하면 스테이지 위의 녹색 깃발을 클릭하여 스크립트를 실행할 수 있습니다.

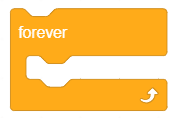
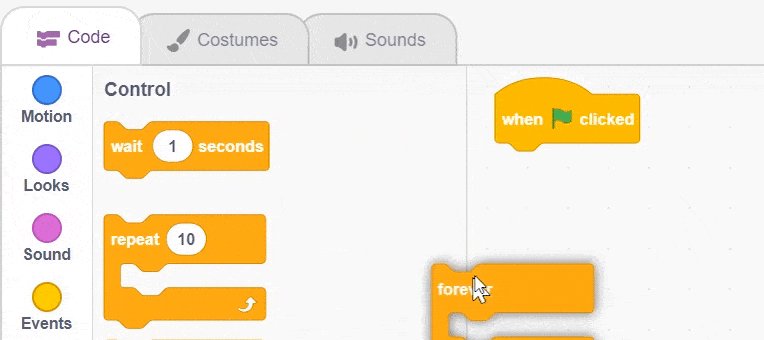
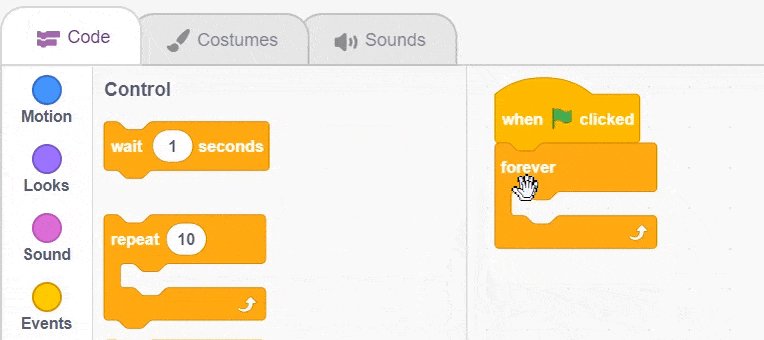
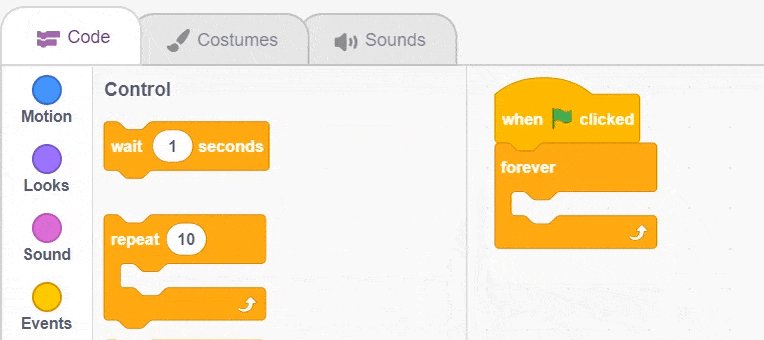
- 다음으로 Control 팔레트를 열고 when flag clicked 블록 아래에 있는 forever 블록을 끌어다 놓습니다.
 이 블록은 스크립트가 수동으로 중지될 때까지 일련의 블록을 계속 실행하려는 경우에 사용됩니다.
이 블록은 스크립트가 수동으로 중지될 때까지 일련의 블록을 계속 실행하려는 경우에 사용됩니다.

- 그런 다음 Motion 팔레트를 열고 move () steps를 forever 블록 내부로 끌어다 놓습니다.
 이 블록은 지정된 단계 수만큼 스프라이트를 이동하는 데 사용됩니다. 우리의 경우 10입니다.
이 블록은 지정된 단계 수만큼 스프라이트를 이동하는 데 사용됩니다. 우리의 경우 10입니다.
- 녹색 플래그를 클릭하여 스크립트를 실행합니다.
 방금 무슨 일이 일어났나요? 토비는 어디갔어?! 그는 프레임에서 나간 것 같습니다. Tobi가 다시는 헤매지 않도록 수정합시다.
방금 무슨 일이 일어났나요? 토비는 어디갔어?! 그는 프레임에서 나간 것 같습니다. Tobi가 다시는 헤매지 않도록 수정합시다. - Motion 팔레트를 열고 if on edge, bounce 블록을 forever 블록 안에 끌어다 놓습니다.
 이 블록은 스프라이트가 스테이지 가장자리에 닿았는지 여부를 감지하고 닿았으면 방향을 변경합니다.
이 블록은 스프라이트가 스테이지 가장자리에 닿았는지 여부를 감지하고 닿았으면 방향을 변경합니다.

- 녹색 플래그를 클릭하여 스크립트를 실행합니다.
 지금 토비에게 무슨 일이 일어나고 있는 걸까요? 그는 거꾸로 되었습니까? 이를 중지하려면 회전 스타일을 변경해야 합니다.
지금 토비에게 무슨 일이 일어나고 있는 걸까요? 그는 거꾸로 되었습니까? 이를 중지하려면 회전 스타일을 변경해야 합니다. - Motion 팔레트로 이동하여 when flag clicked 블록 아래에 set rotation style ()를 드래그 앤 드롭하고 드롭다운에서 left-right를 선택합니다.


- 녹색 플래그를 클릭하여 스크립트를 실행합니다.
 토비 너무 빨리 움직이지 않아? 속도를 늦추자.
토비 너무 빨리 움직이지 않아? 속도를 늦추자. - Control 팔레트를 열고 wait () seconds 블록을 move () steps 블록 아래로 끌어다 놓고 지연 값을 0.1초로 변경합니다. wait 블록은 지정된 시간까지 스크립트 실행을 일시 중지/지연하는 데 사용됩니다.
- 이제 스크립트가 완료되었습니다! 녹색 플래그를 클릭하여 실행합니다.

예이! 첫 번째 스크립트를 완료했습니다! 등을 쓰다듬어 보세요.
프로그램 저장
- 단계에 따라 Windows, macOS 및 Linux에서 파일을 저장합니다.
- 단계에 따라 Android 및 iPhone에 파일을 저장합니다.
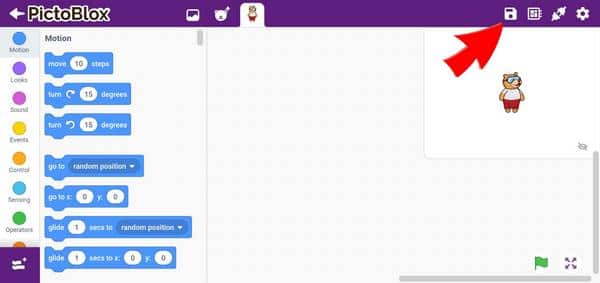
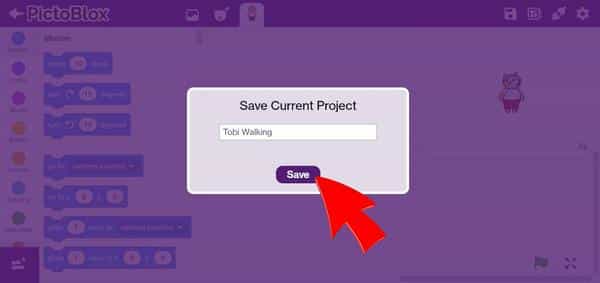
- Save 버튼을 클릭합니다.

- 팝업이 열립니다. 프로젝트 이름을 적고 Save을 클릭합니다.

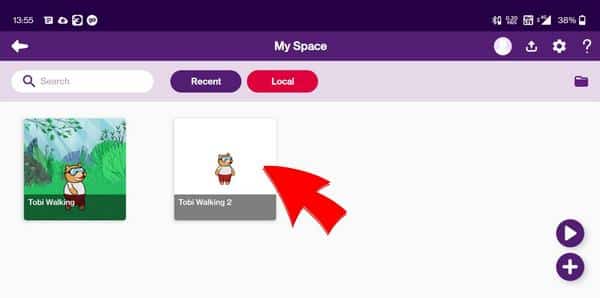
- 저장된 파일은 My Space에서 확인할 수 있습니다.

- Save 버튼을 클릭합니다.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
이 활동에서 작성한 PictoBlox 프로그램을 웹사이트에 업로드해야 합니다. 과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Browse를 클릭합니다.
- 저장된 프로젝트 파일(.sb3)을 검색하여 선택하고 Open을 클릭합니다.
- Upload를 클릭하여 과제를 제출합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3 파일입니다. 허용되는 최대 파일 크기는 5 MB입니다.
행운을 빕니다!



