Lesson Progress
0% Complete
이전 활동에서 이미지에서 유명인을 식별하는 프로젝트를 수행했습니다. 그러나 그것들을 찾는 방법은 우리가 이 주제에 대해 배울 것입니다. 시작하자:
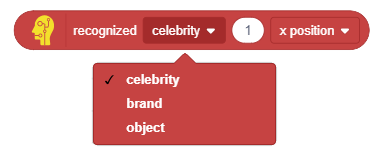
recognized () () () block
기능 인식에서 recognized () () () 블록을 사용하여 인식된 유명인, 브랜드 및 개체의 위치 및 기타 매개 변수를 가져올 수 있습니다. 예를 들어, 이 블록을 사용하여 다음 매개변수를 가져올 수 있습니다.
- X position: 식별된 개체의 x 위치를 보고합니다.
- Y position: 식별된 개체의 y 위치를 보고합니다.
- Width: 식별된 개체의 너비를 보고합니다.
- Height: 식별된 개체의 크기를 보고합니다.
- Confidence: 식별된 객체의 신뢰도를 보고합니다. 0 확률이 낮고 1 확률이 높습니다.
프로젝트
식별된 객체에 경계 상자를 생성하는 스크립트를 만들어 봅시다.
다음 프로세스를 따릅니다.
- 먼저 이미지에서 개체를 식별합니다.
- 그런 다음 각 개체에 대해 루프에서 스크립트를 실행합니다.
- 마지막으로 X 및 Y 위치를 기준으로 각 개체의 경계 상자를 만듭니다.
시작하자!
무대 설정
- PictoBlox에서 새 프로젝트를 엽니다.
- 왼쪽 하단 모서리에 있는 Add Extension 버튼을 클릭합니다.

- 사용 가능한 모든 확장이 있는 모달이 열립니다. 라이브러리에서 Artificial Intelligence 확장을 선택합니다.

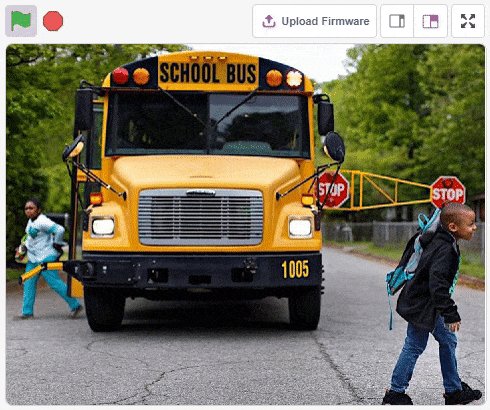
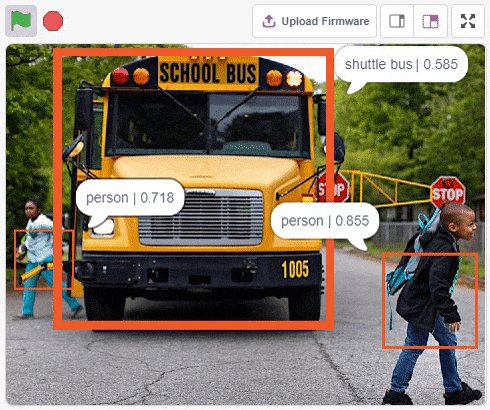
- 여기에서 이미지 다운로드: https://ql.reallyai.net/wp-content/uploads/2022/02/Kids-and-Bus.jpg

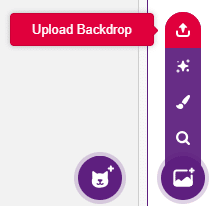
- 이미지를 배경으로 업로드합니다.

- 스프라이트 라이브러리에서 Box라는 새 스프라이트를 추가합니다.

- Tobi를 삭제하고 Box 스프라이트를 선택한 다음 Code 탭으로 전환합니다.
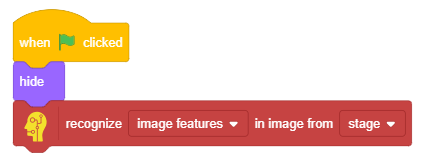
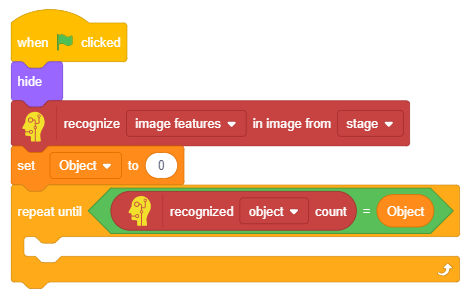
- 스크립팅 영역에서 when flag clicked 블록을 추가합니다.
- Look 팔레트에서 hide 블록을 스냅합니다.
- recognize () in image from () 블록을 추가하고 image features과 stage를 입력으로 선택합니다.

스테이지에서 객체 찾기
- 동일한 스크립트를 계속 사용하겠습니다. 그러나 먼저 Object라는 변수를 만듭니다.

- set () to () 블록을 추가합니다. 변수를 Object로 변경하고 값을 0으로 설정합니다.
- repeat until () 블록을 추가합니다. 조건에서 () = () 블록을 삭제합니다.
- 첫 번째 입력에 recognized () count 블록을 추가하고 드롭다운에서 Object를 선택합니다. 그런 다음 두 번째 입력에서 Object 변수를 추가합니다.

- 루프 내부의 Variables 팔레트에서 change () by () 블록을 추가합니다. 그런 다음 변수를 Object로 변경합니다.
- Control 팔레트에서 create clone of () 블록을 스냅하고 드롭다운에서 myself을 선택합니다. myself을 설정한다는 것은 스크립트를 작성하는 것과 동일한 스프라이트를 복제한다는 의미입니다.
- 루프에 wait () seconds 블록을 추가합니다. 이것으로 메인 스크립트가 준비되었습니다.

경계 상자 그리기
경계 상자를 그리려면 아래 단계를 따르십시오.
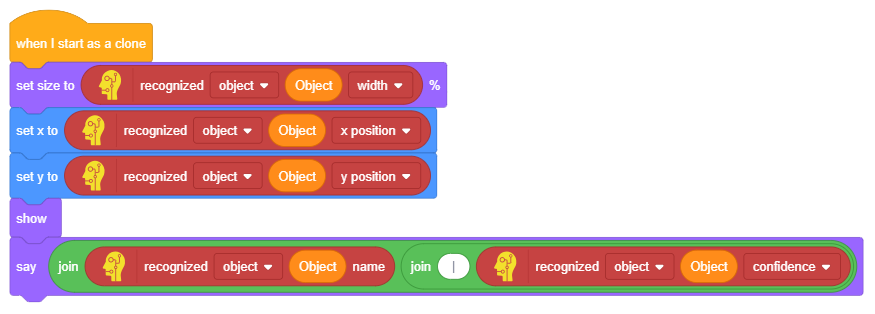
- 컨트롤 팔레트의 스크립팅 영역에 when I start as a clone 블록을 추가합니다.
- when I start as a clone 블록 아래에 set size to ()% 블록을 스냅합니다.
- set size to ()% 블록의 입력으로 recognized () () () 블록을 추가합니다. type을 object로 변경하고 옵션을 width로 변경합니다. 다음으로 개체 번호의 입력으로 object 변수를 추가합니다.

- 다음으로 set x to () 블록과 set y to () 블록을 추가하고 아래와 같이 두 블록 모두에 대해 3 단계를 반복합니다.

- Looks 팔레트에서 show 블록을 스냅합니다.
- show 블록 아래에 say () 블록을 추가합니다.
- 두 개의 join () () 블록을 추가합니다.
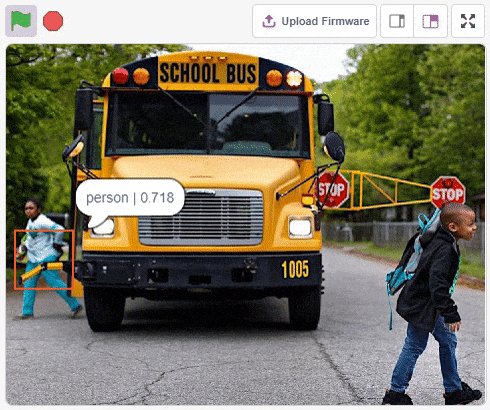
- 아래 say 블록을 사용하여 object name과 object confidence를 표시합니다.
프로젝트가 완료되었습니다! 녹색 플래그를 클릭하여 스크립트를 실행합니다.

탐색: 인터넷에서 다른 배경을 추가하고 개체를 식별해 보세요.
과제
다음 수업으로 넘어가기 전에 작은 과제가 기다리고 있습니다!
이 활동에서 작성한 PictoBlox 프로그램을 웹 사이트에 업로드해야 합니다.
과정을 마친 후 수료증을 받으려면 과제를 제출해야 합니다.
과제를 업로드하려면 아래 단계를 따르세요.
- Choose File를 클릭합니다.
- 열리는 팝업 창에서 이미지를 선택합니다.
- 이미지가 선택되면 Upload Assignment를 클릭합니다.

허용되는 파일 유형은 PictoBlox 프로그램에서 생성된 SB3입니다. 허용되는 최대 파일 크기는 15MB입니다.
행운을 빕니다!