아이들을 위한 인공 지능
-
시작하기수업 1: 인공 지능 소개3 Topics|1 Quiz
-
수업 2: PictoBlox 소개3 Topics|1 Quiz
-
인공 지능수업 3: 컴퓨터 비전6 Topics|1 Quiz
-
수업 4: 얼굴 인식4 Topics|1 Quiz
-
수업 5: 광학 문자 인식3 Topics|1 Quiz
-
수업 6: 음성 인식3 Topics|1 Quiz
-
머신러닝수업 7: 머신 러닝7 Topics|1 Quiz
-
수업 8: AI를 이용한 가위바위보 - 1부3 Topics
-
수업 9: AI를 이용한 가위바위보 - 2부2 Topics
-
수업 10: 포즈 분류자4 Topics
-
AI의 윤리수업 11: 윤리2 Topics
-
캡스톤 프로젝트수업 12: 캡스톤 프로젝트
PictoBlox의 얼굴 감지 블록
PictoBlox의 얼굴 감지 블록
PictoBlox의 얼굴 감지 확장에는 얼굴 감지 전용 블록이 있습니다.
먼저 프로젝트에 확장을 추가해 보겠습니다.

- PictoBlox에서 새 프로젝트를 만듭니다.
- 그런 다음 Add Extension 버튼을 클릭하고 Face Detection 확장 프로그램을 추가합니다.

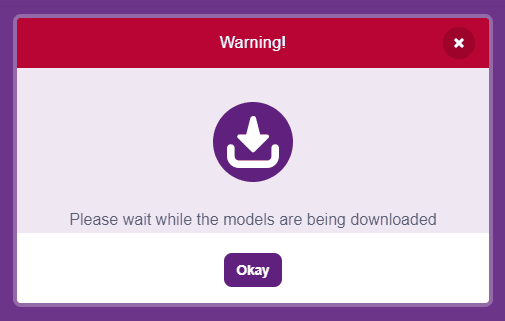
- 얼굴 인식 모델이 다운로드되며 로드하는 데 몇 초 정도 걸릴 수 있습니다.

- 다운로드가 완료되면 “모델이 성공적으로 로드되었습니다”라는 메시지가 표시됩니다.
얼굴 감지 블록
얼굴 감지를 실행하기 위해 analyze image from () 블록을 사용합니다.
다음과 같은 방법으로 이미지를 입력할 수 있습니다.
- 카메라 피드
- 무대
이 블록은 이미지를 분석하고 컴퓨터 비전과 유사한 다른 블록을 사용하여 액세스할 수 있는 얼굴 정보를 로컬에 저장합니다.
카메라 또는 스테이지에서 새 이미지를 분석할 때마다 이 블록을 실행해야 합니다.
카메라 피드 제어
turn () video on stage with () % transparency 블록을 사용하여 무대에서 카메라 피드를 제어할 수 있습니다.
블록의 다음 매개변수를 변경할 수 있습니다.
- 카메라 상태 :
- OFF – 스테이지의 비디오 피드가 중지됩니다.
- ON – 스테이지의 비디오 피드가 시작됩니다.
- ON flipped – 미러링된 비디오로 스테이지의 비디오 피드가 시작됩니다. 따라서 오른손이 왼쪽으로 표시되고 그 반대도 마찬가지입니다.
- 투명도 : 이 매개변수는 비디오를 반투명하게 만듭니다. O는 스테이지에 표시되는 카메라 피드로 정의되며 100은 스테이지에서 완전히 사라지는 비디오입니다.
매개변수를 편집하고 이 블록을 직접 사용해 보십시오.
예 – 스테이지에서 이미지 분석
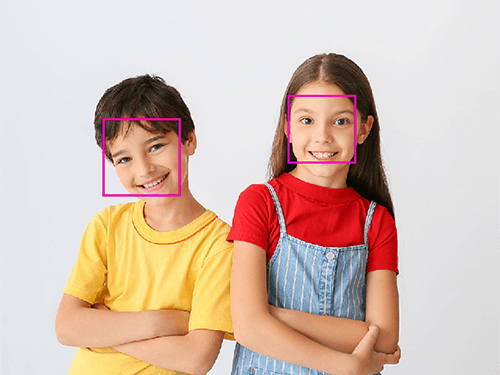
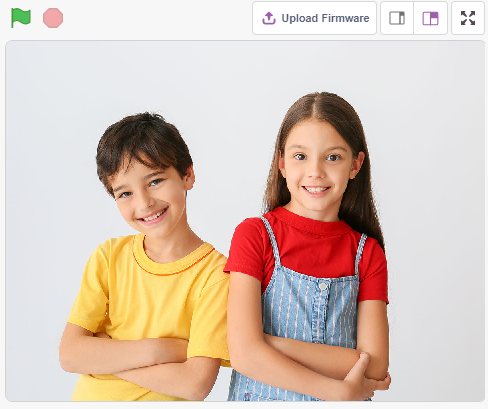
이 항목에서는 다음 이미지를 분석합니다.
- 여기에서 이미지 다운로드: https://ql.reallyai.net/wp-content/uploads/2022/02/Boy-and-Girl.jpg
- PictoBlox에서 turn () video on stage with () % transparent 블록을 사용하여 카메라를 끕니다. 그런 다음 블록을 클릭하여 실행합니다.

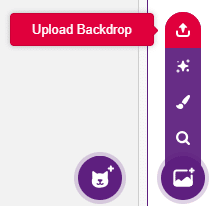
- 그런 다음 배경으로 업로드합니다.

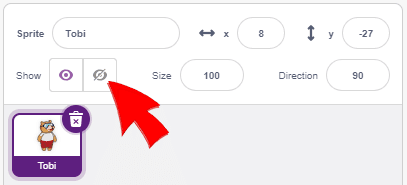
- Tobi sprite를 선택하고 숨깁니다 .

- 다음과 같은 스테이지를 찾을 수 있습니다.

- analyse image from () 블록을 드래그하여 피드를 stage로 변경하고 블록을 클릭하여 이미지를 분석합니다.

- 이제 우리는 얼굴 감지에서 이미지를 분석할 때 무엇을 얻는지 볼 것입니다.
Get # faces
이미지를 분석한 후에는 get # faces 블록을 사용하여 이미지에서 인식된 얼굴 수를 얻을 수 있습니다.
분석 중인 이미지의 경우 2를 얻습니다.
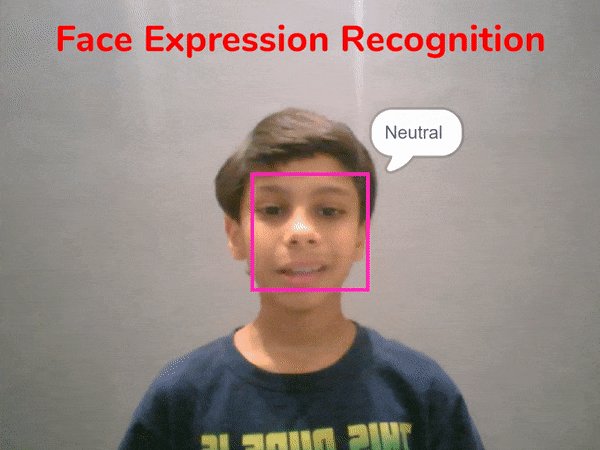
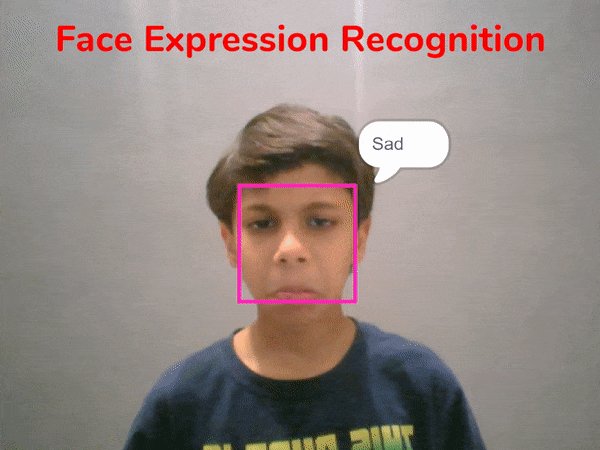
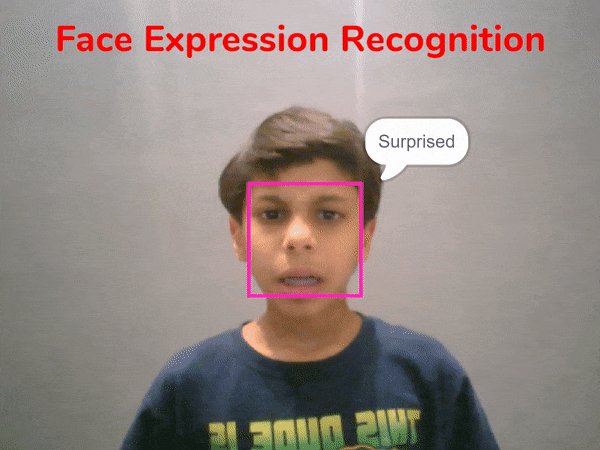
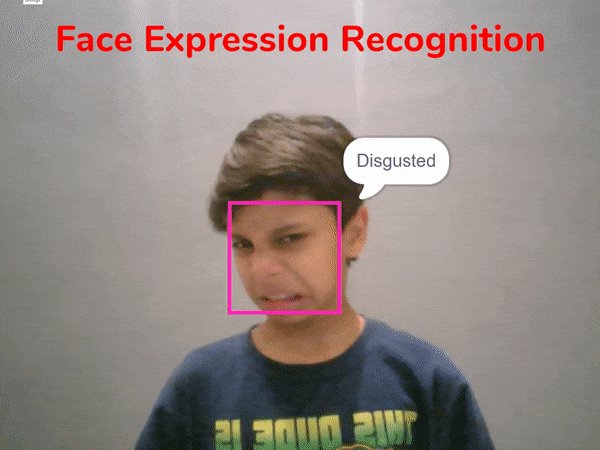
Get expression of face ()
get expression of face() 블록은 선택된 얼굴의 인식된 표정을 보고합니다. 선택한 얼굴이 감지되지 않으면 NULL을 보고합니다.
예: 분석된 이미지의 첫 번째 얼굴에 대한 표현은 Happy입니다.
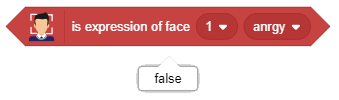
Is expression of face () ()
is expression of face () () 블록은 선택한 얼굴에 특정 감정이 있는지 여부를 확인합니다. 감정이 일치하면 블록이 true를 반환합니다. 그렇지 않으면 false입니다.
예를 들어, 이미지의 얼굴 1에 대한 감정은 행복입니다.
Get () of face ()
get () of face () 블록은 이미지의 다음 속성을 보고합니다.
- X position: 스테이지에서 이미지 중심의 X 좌표
- Y position: 스테이지에서 이미지 중앙의 Y 좌표
- Width: 얼굴의 너비
- Height: 얼굴의 높이

이 블록을 사용하여 다음과 같이 얼굴의 경계 상자를 만들 수 있습니다.
얼굴 감지기를 만들어 다음 항목에서 동일한 작업을 수행하는 방법을 배웁니다.
Get () position of landmark () of face ()
get () position of landmark () of the face () 블록은 선택된 얼굴의 선택된 랜드마크(1에서 68까지의 숫자)의 x 및 y 위치를 보고합니다.
이 블록을 사용하여 다음과 같이 스테이지에 랜드마크 포인트를 그릴 수 있습니다.
결론
얼굴 이미지를 분석하고 주요 정보를 얻기 위해 다양한 블록을 살펴보았습니다. 다음 주제는 감지된 얼굴에 경계 상자를 그리고 그 표정을 보고하는 방법입니다.